Este post foi editado para oferecer uma solução completa e recente
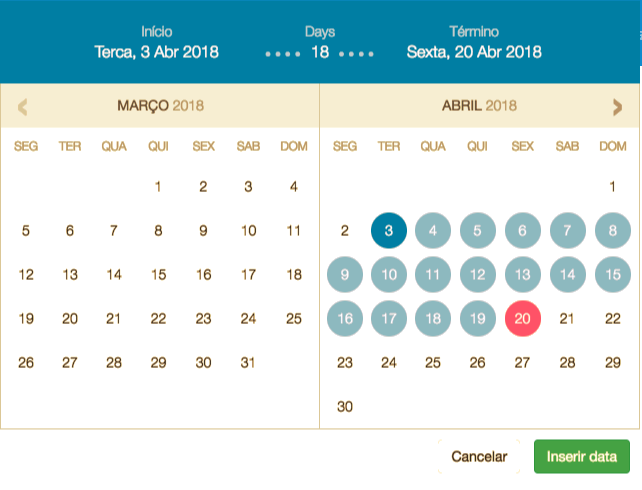
Estamos construindo um novo componente de calendário completo, conheça o Trip Range Calendar

No momento temos um protótipo e se quiser participar deste projeto ou saber de atualizações e contribuir para oferecer o melhor calendário, cadastre-se para fazer parte da equipe ou receber atualizações! O Trip Range Calendar é open source:
O calendário padrão do JQuery
Esta é uma solução de um calendário para jQuery.
Há um tempo atrás escrevi um post do plugin jCalendar em português. Ele é bastante visitado e gostaria muito de oferecer uma solução atual para este plugin usando o próprio jQuery. Muito tempo passou e atualmente existem soluções melhores para ter uma ferramenta de escolhas de datas. o jQuery UI veio como uma luva para unificar plugins de interface e um dos seus componentes é o Datepicker. Com ele, você pode configurar um calendário para funcionar no formato nacional apenas passando as configurações adequadas, sem modificar o core.
Para utilizá-lo, é necessário fazer o download no site do jQuery UI. Esta biblioteca de plugins possui vários outros plugins que irei tratar no futuro, portanto se for utilizar mais alguma por conta própria baixe o pacote completo, caso contrário somente o plugin datepicker e o core do jQuery UI.
Após inseri-lo no head do documento, basta ter um simples input referenciado de alguma forma, preferencialmente id, para que ele possa ser acessado via seletor do jQuery e assim inicializado como no exemplo:
[jsfiddle url=”http://jsfiddle.net/UHH3q/1/” height=”200px” include=”html”]
O arquivo calendário.jscontém o seguinte conteúdo:
[jsfiddle url=”http://jsfiddle.net/UHH3q/1/” height=”200px” include=”js”]
Ao passar as configurações acima o calendário se torna totalmente formatado para a forma nacional, simplesmente passando estes parâmetros. Há outras formas de personalização, como a faixa de anos exibida e outras configurações que pode ser consultadas na documentação. Os itens do exemplo acima são bastante auto-explicativo.
O estilo pode ser personalizado no arquivo css que vem junto com o plugin e o jQuery UI tem conceito de temas. Você pode escolher um tema para ele que adeque mais a sua situação, tão bem como criar um personalizado apenas modificando o CSS.
Agora com esta personalização temos este resultado final:
[jsfiddle url=”http://jsfiddle.net/UHH3q/1/” height=”200px” include=”result”]

Bem legal essa dica. Gostei mesmo, aguardando os próximos posts sobre JQuery UI.
Muito últil sua dica! Me ajudou d+.. pq aquele tal format “pt-BR” nao rola nem fudendo, hehe. Valeu!!!
Gostaria de saber como faço pra setar o tamanho que eu quero que esse calendario apareça?? tem como?? ja procurei na documentação e nao encontrei… desde ja agradeço.
Olá Alexandre… gostei muito desse aplicativo jQuery. Mas estou com uma dúvida…
Como eu poderia integrálo com o PHP(por exemplo) para fazer um tipo de “calendário de eventos” para poder marcar datas específicas neste calendário???
Eu sei fazer isso(teoricamente) mas com um calendário básico… sem nenhum efeito javascript…
Você pode me dar uma ajuda com isso??
@Marcelo: Realmente o plugin não possui opção de modificar largura, você terá que modificar via css.
@Gabriel: O plugin não foi feito para este propósito, no seu caso dê uma olhada neste plugin: http://arshaw.com/fullcalendar/
copiei o seu exemplo, mas o meu calendario me parece tao grande e o seu tao pequeno… pq sera essa diferença no tamanho?
@Marcelo: Por favor, verifique algum conflito de css. O tamanho da fonte do calendário é relativo ao tamanho base da fonte do site. Verifique o CSS do site em que ele está sendo inserido ou modifique o css do calendário para adaptar suas necessidades. Espero ter ajudado, boa sorte…
Ola, estou tentando colocar o calendario no meu form mas o mesmo não funciona,
ou no form não pode ter action”/”
faço tudo igual esta na explicação mas não carrega nada
Ademir Bastiani
Floripa..
Valeu por ter deixado esse código pronto. 🙂
Eu gostaria de saber se tem como deixar esses valores para todos calendários que eu tiver no site, pois geralmente utilizo calendários em diversos lugares, daí ter que ficar duplicando esse código fica ruim. Teria alguma solução?
Uma dica legal é colocar aquele campo de poder ser avisado de novos comentários nos artigos, pois assim eu seria avisado quando você respondesse, portanto teria como enviar para meu e-mail a resposta também? Grato!
@Ademir: Somente com estas informações não tenho certeza o que pode ter acontecido. Possíveis possibilidades:
Se não tiver dando erro de script, css do plugin não carregado ou o proprio plugin nao estiver sido carregado. Se estiver dando erro, o jQuery ou o plugin não está sendo carregado. Se você usar o firebug, você pode olhar se algum arquivo não está sendo carregado. Espero ter ajudade e boa sorte…
@Juarez: Olá Juarez, para isto você pode usar o setDefaults que irá carregar por padrão as opções passadas para este métodos em todas as instâncias do datepicker:
http://docs.jquery.com/UI/Datepicker/setDefaults
Em relação a dica, estou abandonando o blog atual, estou trabalhando em uma nova versão e reformulando e revendo diversos items, muito obrigado pelo feedback, irei colocar esta feature com certeza, pois sei o quanto é útil! Mas até lá eu sempre respondo as dúvidas no momento que aprovo os comentários, então você pode assintar o rss para comentários 🙂
Cara, simplesmente muuuuito bom o seu post, nunca imaginei que pudesse ser tão fácil ter um calendário tão bonito.
Brigadão mesmo.
@Valter: Que ótimo que post pôde te ajudar a descobrir o Datepicker para o jQuery UI
Depois de alguns testes, vou colocar a dica pra quem quer diminuir o tamanho do calendário. Está no arquivo jquery-ui-1.7.2.custom.css, na linha 51 (de acordo com o Dreamweaver).
Altere onde diz: “font-size: 1.1em;”
Eu alterei para 0.7 e achei um tamanho bom. Mas façam os testes ae…
Obrigado pela dica, não conhecia esse calendário.
Muito obrigado pela dica referente ao tamanho do datepicker! Para ser mais exato ele está dentro do escopo do ui.widget ui.widget; conforme alterar o tamanho da fonte, o datepicker também será alterado sem sofrer distorções! Valeu!
Me foi util, obrigado!
Muito bom o POST, estou tentando integrar o “Datepicker” com um campo de meu sistema, mas não estou tendo sucesso nos resultados, tem alguma dica para interagir com campos dinâmicos?
Obrigado
@Cassio: A dica e aplicar o datepicker no momento em que são gerados os campos dinâmicos…
Excelente POST Alexandre 😉
Funcionou à 1ª, mas tenho aqui um problema não sei se é so meu mas quando tento ter varios calendarios na mesma pagina só aparece o 1o, não sei do que pode ser… :S
Obrigado 😉
@Fábio: Muito estranho verifique se você está passando os seletores corretamente. Abraços e boa sorte.
Já deu, o problema era da passagem das variaveis que não estava a ser bem feito..
Muito bom!!!!! Gostei muito!!!! Vou aproveitar no meu site!!!! Obrigado por postar!!!!
Adorei o post, mas como eu colocaria dois calendarios na mesma página EX: data de entrada e data de saida. O script só permite um
@Marco: Se você passar uma classe para o campo e chamar o datepicker para estes campos ele irá funcionar em todos que estiver com a classe escolhida. Espero ter ajudado e boa sorte.
Muito bom. vc pode usar o calendario.js na propria pg
Colega, a página ta carregando muito bem…..só que no banco de dados fica em branco…..porque será?
Muito bom o Calendário! Funciona perfeitamente! Agora uma dúvida: Como faço para tornar datas quaisquer, em datas especiais, de eventos por exemplo, que fiquem de repente em Bold com outra cor, e que ao passar o mouse apareça o nome do evento, ou de repente se torne um link para a página do evento dentro do site. É muito complexo?
Obrigado!
@Cyro: Este não é o objetivo deste plugin, ele é somente para escolher data, como o próprio nome diz e ele somente destaca a classe corrente. Para este fim mais complexo talvez o http://arshaw.com/fullcalendar/ atenda melhor sua necessidade. Abraços e boa sorte…
Pra quem precisa diminuir o tamanho do calendário, ai vai uma dica:
1) /* Component containers */: Pode ser mudado o tamanho da fonte do titulo do mês; Acrescentando (font-size:14px) nessa linha:
.ui-widget-header { border: 0px solid #06d4ae; background: #f6a828 url(images/ui-bg_gloss-wave_35_f6a828_500x100.png) 50% 50% repeat-x; color: #ffffff; font-weight: bold; font-size:14px}
2) Tamanho do calendário pode ser ajudado na linha de comentário: /* Datepicker */
Bom, sou muito leiga em CSS, mas espero que isso possa ajudar!
Abraços!
Alexandre Parabéns pelo POST! Muito bem explicado e bem usual!!!!
Continue assim!
Sucesso!
Por favor, gostaria de uma ajuda já que não sou muito bom em JS..
O que devo fazer se precisar usar dois calendários na mesma página? Por exemplo.. preciso selecionar a data inicial e data final. Preciso fazer duas funções uma para cada calendário ou posso usar uma função única?
@Felipe: Quando você usa $(‘seletor’).datepicker() você está passando os seletores que serão aplicados o calendário. Se por exemplo você colocar uma classe chamada calendário nos inputs onde o plugin será aplicado, basta chamar $(‘.calendario’).datepicker(). Espero ter ajudado e boa sorte.
alexandre tambem estou com a mesma duvida do felipe
poderia explicar novamente nao entendi.
que colocar dois calendario como fazer sendo um data inicial e final tenho que fazer classes ou nao é necessario?
valeu obrigado
@gederson: Isto não é uma dúvida do plugin e sim do jQuery, pois esta é a forma padrão de como todos agem. Se você utilizar $(‘input’).datepicker() todos os inputs serão iterados e os eventos referentes ao plugin são registrados em cada campo. Se você atribuir uma classe e chamar $(‘.nomedaclasse’).datepicker() todos campos com a classe nomedaclasse terão um datepicker. Dá uma estudada nos seletores, é difícil conseguir explicar sem saber seu nível em jQuery.
Como fazer ele pegar a data do servidor apache, pois deste jeito ele pega a data do pc do usuário, sendo assim se a data estiver errada dá problema. Digo isso pois queria usar para preenchimento de um formulário onde o usuário marca uma data para uma futira visita.
Só uma dúvida simples, não consegui encontrar no css onde posso modificar a imagem de ‘próximo’ e ‘anterior’, alguem pode me ajudar? Valeu.
Obrigado pela dica
;D
Cara, muito obrigado pela dica. Valeu mesmo !
Me ajudou demais, Ah sim o arquivo ‘calendario.js’ eu copiei direto la da página de exemplo e mantive o crédito de autor (não sei se era necessário manter, ou sei rs, mas …)
Valeu mesmo !
I solved the issue of clienarg read-only date fields by adding a keydown trigger(keypress doesn’t work with delete and backspace keys):$( #datefld ).keydown(function(event) { //if backspace or delete key pressed if (event.which == 8 || event.which == 46) { $(this).val( ); } } );
@Orlando: Fico feliz que tenha ajudado! É sempre bom manter os créditos, abraços!
Alexandre, fui utilizar o calendário junto a outro recurso JQuery, o jqtransform, e ele alterou o tamanho dos “inputs” do site. O que eu faço pra que isso não aconteça?
Abraços!
@Felipe: Dê uma verifica no css para saber se tem alguma declaração definindo tamanho geral para os inputs e dê alguma especificidade para eles. Espero ter ajudado, abraços…
Grande ideia!
Me economizou um baita tempo.
Só estou apanhando para embutir isso em um server control do ASP.NET.
Valeu!
Opa, valeuuu, ajudou bastante aqui tb 😀
Grande artigo, estava procurando isso e você foi o melhor que achei, mas eu tenho um problema, preciso travar o segundo input com a data minima = ao 1º input + 20 dias, tentei usar a função do site jquery mas não tive sucesso, se vc puder me ajudar, valeu.
@Gabriel: Você poderia dizer qual função seria? Por que se estiver usando-a corretamente deveria funcionar. Abraços e espero ter ajudado.
Olá muito bom post, parabéns, mas estou com um problema para introduzir o calendário no meu sistema.
O sistema é todo com queryString, se eu pegar o formulario onde preciso colocar o calendario e colocar em uma pagina normal e chamar os arquivos js e os aquivos css, funciona normal, mas quando faço a chamada na minha index que é onde estao todos os outros js e css do sistema ele nao funciona. Também tentei colocar direto na pagina onde está o formulario e nao funcionou, e nao posso mudar pra chamar esse formulario em separado por cuasa de cabeçalho e rodapé essas coisas.
Será que tenho q passar no arquivo calendario o nome do formulario tbm junto com onome do imput?
se puder me ajudar com essa duvida ficarei muito grato!
@Nadijar: você não foi claro na sua explicação da origem do problema. Possivelmente se no seu sistema não está funcionando com algum conflito com outro script, mas da forma que você explicou realmente não consegui entender.
Muito legal esse exemplo, porém, no caso de haver a necessidade de usar vários calendários na aplicação que você está desenvolvendo, pelo que entendi haveria a necessidade de aplicar essas configurações para cada objeto do tipo calendario, no meu caso alterei o código no jquery.ui.datepicker.js a partir da linha 43 para o seguinte:
this.regional[”] = { // Default regional settings
closeText: ‘Done’, // Display text for close link
prevText: ‘Anterior’, // Display text for previous month link
nextText: ‘Próximo’, // Display text for next month link
currentText: ‘Hoje’, // Display text for current month link
monthNames: [‘Janeiro’,’Fevereiro’,’Março’,’Abril’,’Maio’,’Junho’,
‘Julho’,’Agosto’,’Setembro’,’Outubro’,’Novembro’,’Dezembro’], // Names of months for drop-down and formatting
monthNamesShort: [‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Ag’, ‘Set’, ‘Out’, ‘Nov’, ‘Dez’], // For formatting
dayNames: [‘Domingo’, ‘Segunda-Feira’, ‘Terça-Feira’, ‘Quarta-Feira’, ‘Quinta-Feira’, ‘Sexta-Feira’, ‘Sábado’], // For formatting
dayNamesShort: [‘Dom’, ‘Seg’, ‘Ter’, ‘Qua’, ‘Qui’, ‘Sex’, ‘Sab’], // For formatting
dayNamesMin: [‘D’,’S’,’T’,’Q’,’Q’,’S’,’S’], // Column headings for days starting at Sunday
weekHeader: ‘Sem’, // Column header for week of the year
dateFormat: ‘dd/mm/yy’, // See format options on parseDate
Dessa forma todos os campos de formulários que eu inserir que precisem ser do tipo calendário já estarão em português.
vlw
@Alexandre: Tem esta solução também, mas alterar o código fonte do plugin não é recomendável. Configurações de tradução devem permanecer em arquivos diferentes. Nas versões mais recentes do jQuery existe o I18n, dá uma conferida. Espero ter ajudado. Abraços…
Olá Alexandre, bom dia.
Gostei deste calendário.
Mas para que eu possa usá-lo, teria que adaptar uma coisa e corrigir outra e gostaria de saber como fazer isso:
A) O calendário esta entregando o valor dento do próprio type text, eu preciso que ele entregue dentro de um outro type text.
B) Na minha adaptação, os botões de avançar e retroceder, embora funcionem, não estão aparecendo.
Grato se puder ajudar.
Forte abraço.
Carlos Rocha
carcleo@oi.com.br
@Carlos: Existe vários callbacks onde você pode pegar os valores de manipulá-los da forma que desejar. Dê uma olhada na documentação do plugin em http://jqueryui.com/demos/datepicker/ e dê uma olhada nos eventos que ele permite. Abraços e boa sorte.
Olá, parabéns pelo post, o calendario está ótimo. Para mim falta só uma coisa para resolver meu problema.
Preciso de um sistema de agenda de eventos que mostre o calendario tal como já faz mas com os dias que possuir agendamento em destaque para que os usuarios do site vejam e quando clicarem o sistema mostra os agendamentos desta data.
@Paulo: Este componente não serve para este propósito. Para o seu caso, o melhor a ser usado é o Full Calendar: http://arshaw.com/fullcalendar/
Excelente Post. Tinha muitas dúvidas com JQuery e precisava de um calendário. Ajudou bastante.
Ola Galera gostaria de tira uma pequena duvida, o meu esta tudo certinho ja coloquei no formulario e tal! mais ao passar os meses esta escrito errado! exemplo a palavara Março que tem o ç ele fica desconfigurado mais so os meses que tem acento! alguem sabe me informa?
@Paulo: Isto é um problema com o enconding do seu arquivo, tente salvá-lo como utf-8. Espero ter ajudado, abraços…
Alexandre, eu coloquei com sucesso o calendário nas minhas páginas para gerar a data para o form, porém tive que configurar com a data em yy/mm/dd, pois o servidor só aceita data em inglês. Como eu faço para que esta data seja em português, já que no imput ela só funciona em no formato em inglês. Sei que existem formas em php e mysql, mas você pode me ajudar em relação a onde colocar esta transformação de modo que o calendário funcione normalmente?
@clovis: Leia o post sobre como deixar o calendário em português. Espero ter ajudado. Abraços.
Ola, sera que me podem ajudar a fazer um calendario com 2 entradas?
Isto é para reservas:
data_entrada e data_saida, onde a data_entrada não pode ser inferior ao dia atual e a data_saida tem que ser superior a data_entrada…
Obrigado
@andre: Você deve usar o minDate e maxDate, dá uma verificada na documentação do datepicker sobre este caso:
http://jqueryui.com/demos/datepicker/#min-max. Espero ter ajudado, abraços e boa sorte.
Para diminuir o tamanho do calendário basta colocar
font-size:px; na classe .ui-datepicker, logo você determina o tamanho do calendário.
Abraço
massa d+++
Como utilizar isto em mais de um campo ? quando utilizo em um funciona, porém quando utilizo em varios, a primeira chamada aparece, porém os outros campos já não pegam mais.
ou seja só chama uma vez.
Agradeço.
Tentei usar esse componente em um arquivo que carrego dentro de uma div e não funciona, sabe como resolver? chamando o arquivo direto funciona, mas carregando em uma div pelo evento load() nao funciona
E ai Alexandre!
Cara! Voce mandou muito bem com esse código!
Exemplificou muito detalhadamente o funcionamento.
Vou contribuir com o pessoal ai que quiser DESABILITAR DATAS ANTERIORES ao dia atual.
Abaixo o código pode ser útil!
Valeu Alexandre!
$(‘.datebegin’).mask(’00/00/0000′);
$(‘.datebegin’).datepicker({
dateFormat:’dd/mm/yy’,
dayNames: [‘Domingo’, ‘Segunda’, ‘Terça’, ‘Quarta’, ‘Quinta’, ‘Sexta’, ‘Sábado’, ‘Domingo’],
dayNamesMin: [‘D’, ‘S’, ‘T’, ‘Q’, ‘Q’, ‘S’, ‘S’, ‘D’],
dayNamesShort: [‘Dom’, ‘Seg’, ‘Ter’, ‘Qua’, ‘Qui’, ‘Sex’, ‘Sáb’, ‘Dom’],
monthNames: [‘Janeiro’, ‘Fevereiro’, ‘Março’, ‘Abril’, ‘Maio’, ‘Junho’, ‘Julho’, ‘Agosto’, ‘Setembro’, ‘Outubro’, ‘Novembro’, ‘Dezembro’],
monthNamesShort: [‘Jan’, ‘Fev’, ‘Mar’, ‘Abr’, ‘Mai’, ‘Jun’, ‘Jul’, ‘Ago’, ‘Set’, ‘Out’, ‘Nov’, ‘Dez’],
nextText: ‘Próximo’,
prevText: ‘Anterior’,
changeMonth: true,
changeYear: true,
minDate: “+1D”,
maxDate: “+365D”
});
Obrigado pela contribuição Diego!
Parabéns pelo post Diego era exatamente o que estava procurando.
Essa publicação é bem antiga e não sei se ficaria no limbo aqui rs
Adicionei a biblioteca daterangepicker através do functions. Aparentemente fiz tudo certo, pois nem erro no console aparece porém o calendário ficou bugado. :/ Alguém teria alguma dica?