Este é um tutorial em português ensinando como utilizar um plugin que desenvolvi para um calendário de evento para o site do Portal Nacional das Artes, filiado ao ministério da cultura, Funarte, um portal desenvolvido em WordPress. O Plugin de agenda para WordPress pode ser encontrado no meu Github e no diretório de plugin para wordpress.
Irei mostrar um exemplo do mundo real para construir uma agenda de uma banda.
Update: Favor usar a versão 2.0!
Instalação
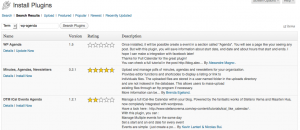
A maneira mais fácil de instalar o plugin é instalar diretamente na seção adicionar novo na seção de plugins. Dependendo da sua instalação wordpress (Eu uso dreamhost que é bastante flexível para instalar plugins diretamente do painel de adminstração). Procure por wp-agenda e clique em instalar agora.
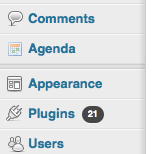
Agora você pode ativar e ver um novo item no menu do admin do wordpress:
Graças a deus que a nova api do wordpress possui a possibilidade de se criar tipos customizados de posts, e é exatamente o que acontece, agora você pode ter um tipo novo de post, do tipo evento, e desta forma gerenciar um evento como um post, mas com a possibilidade de ter metadados relacionados a eventos com suas próprias especialidades.
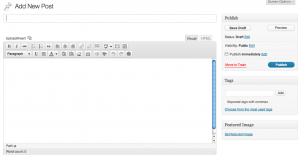
Agora você pode criar um novo evento:
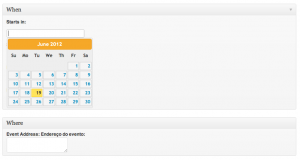
Se você escrolar o mouse para o restante da página verá que metadados para o evento surgiram como local, data e horário:
O template da página de agenda
Você precisa criar um template para o calendário. Para isto, você pode criar um arquivo chamado agenda.php no seu template.
Agora, através da url do seu blog com mais uma query string http://alexandremagno.net/?agenda e assim você pode ter um calendário de eventos.
Este é um exemplo de um template de agenda:
[gist]https://gist.github.com/2969696[/gist]
Na div com id wp-agenda-calendar irá ser inserido via javascript o calendário.
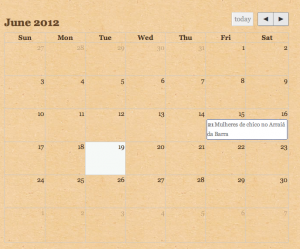
E então você terá um calendário assim:






Muito interessante este artigo, foi muito útil. Sucesso Sempre
Cara muito bom mesmo… já estou testando para implementar em meus projetos.
vlw.
e tem como eu colocar um Widgets dos próximos eventos na pagina home?
Ainda não está disponível, estou planejando fazer este widget em próximas versões.
Olá, segui os passos do tutorial e consegui instalar o plugin e mostrá-lo na página inicial do meu site através do código , porém ele não está mostrando os eventos criados. Tem algum código faltando para o plugin poder mostrar? Obrigada
@Amanda: Você criou o evento no Admin???
sim =)
Qual versão do WordPress você está usando? Eu vou fazer um teste para tentar ver o que está ocorrendo. Tenta ver se consegue ver o evento logada no admin e deslogada e se tiver com o firebug ver o retorno da requisição Ajax na hora de abrir o evento.
Amanda, você conseguiu fazer funcionar? estou com o mesmo problema, ele não carrega o css, só aparece o titulo da agenda que criei, mas no ?agenda não aparece nada, volta pra home! Abraço, apesar do tempo desta postagem rsrsrs ta valendo!
Eu instalei o plugin e criei os eventos, mas preciso que o calendário de eventos aparecá na página inicial , preciso colocar o código de incorporação dentro do index.php, e também preciso que apareça na página agenda.
O site é digitalsmiledesign.com
Para incorporar no Index eu fiz assim:
query_vars, array( ‘post_type’ => ‘event’ ) );
query_posts( $args );
?>
Bem, ele aparece integralmente em uma página separada, ainda não é possível ter uma visualização separada, mas tenho planos de criar opções de widgets de próximo eventos em novas versões e funções que torne isto flexível.
Alexandre, qual plugin você usa para ter dois idiomas no seu site? Estou usando o wpml mas os links do meu sites estão errados, por exemplo: quando clico em espanhol a url fica desta forma http://digitalsmiledesign.com/es/category/land-es/ . Se clico em portugues a url vai para http://digitalsmiledesign.com/pt-br/ e não aparece o conteúdo que deveria na home do site. Se puder me ajudar agradeço muito. Obrigada
Amanda, todo o código do meu template está disponível em https://github.com/alexanmtz/Webpoint-Wordpress-theme. Dê uma olhada no functions.php, eu tive alguns bugs piores e lá tento corrigir o link para direcionar para o lugar certo. Talvez isto te ajude.
Muito Obrigada Alexandre, vou dar uma olhada agora. Abrçs
Olá, Alexandre!
Achei muito útil o seu plugin.
Instalei o plugin e criei o “template agenda” sem problemas.
Na verdade passei por aqui para agradecer e para citar minha experiência com o plugin (depois posto um review lá no wp/”extend”!).
Enfim… A única coisa que notei foi que os campos para data e horário de término do evento são obrigatórios. Isso me fez quebrar a cabeça durante alguns minutos, pois eu publicava o evento e ele não aparecia, rsrsrs.
Talvez essa minha observação possa ajudar a quem publica, mas não consegue fazer os eventos “aparecerem”! 😀
Abs,
Bob Lima
Obrigado Bob, irei colocar alguma indicação de obrigatório na hora de preencher as datas do evento. Obrigado pelo Feedback!
Ah, só mais uma coisa…. Quando eu clico no evento no calendário (mouse over), ele dá erro 404.
Não faço idéia de como me virar depois disso, hehehe.
Abs,
Bob
Olá Bob, que bom que gostou do plugin e que ele está sendo útil. Me diz como está a url no mouse over, por que está dando 404 por que por algum motivo a url do post do evento não está correta.
Abraços
Fala, Alexandre!
Então, cara… Acho que o 404 tinha alguma relação com a queda de conexão com o banco…
O que está acontecendo é que quando eu clico no nome do evento, ele recarrega essa página que está com o calendário, mas na barra de endereço já aparece a url que estava no mouse over, rsrsrs.
A url no mouse over aparece assim:
http://www.crea-rj.org.br/cep/?post_type=agenda&p=191Enfim… Saco quase nada de php e no agenda.php colei o código indicado e só troquei o título de “eventos” para “Encontros Microrregionais”, de acordo com minha necessidade.
Abs
Bob
@bob: Vou verificar o que pode estar ocorrendo neste caso, mas que bom que conseguiu um workaround por enquanto.
Fala aí, Alexandre!
Então, cara…. Estava fuçando um pouco no código do “wp-agenda.php”, daí fiquei curioso, hehehe.
Óbvio que você não tem que ficar dando aula por aqui, rsrsrs.
Enfim… nas linhas 122 a 136 tem o seguinte código:
register_post_type($this->name,array(
'label' => 'Agenda',
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'taxonomies' => array( 'post_tag'),
'show_in_menu' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'menu_icon' => PLUGIN_PATH.'/img/calendar.png',
'supports' => array('title','editor', 'thumbnail','excerpt')
Sabe me dizer o que acontece se eu mudar o ” ‘capability_type’ => ‘post’, ” para ‘page’?
Pensei que talvez pudesse resolver esse meu problema com as urls.
Sei lá né…
Abs,
Bob Lima
Olá Bob, não sei se irá funcionar por que o post de evento vai passar a funcionar como uma página, que não é orientada a tempo, por isto o evento é tratado como post. O problema provavelmente é com URL mesmo. Eu já estou tentando resolver para próxima versão.
Ah, relaxa cara… Não precisa ter esse trabalho.
Digo.. Não por mim, hehehe.
Abs
Bob
Tranquilo cara, bugs tem que ser corrigidos para melhorar ainda mais o plugin e ele poder atender todo mundo. Pode ser que esteja também acontecendo com outras pessoas.
Muito bom. Existe a possibilidade de criar cores especificas para cada evento?
@Marlon: No momento só é possível fazer isto editando o plugin ou usando CSS, pois se não me engano as classes dos eventos seguem um padrão. Irei disponibilizar a possibilidade de escolher uma classe css para um evento específico ou eventos da mesma categoria.
Fala, Marlon!
Dá sim, cara. Eu mesmo editei o css para se adequar à escala de cores do meu projeto. Se você usar a Firebug fica mais fácil de localizar o que você quer mudar.
Abs,
Bob
Olá Alexandrm boa noite, instalei o seu plugin em um site de um cliente mas após instalalo ele aparece um popup falando da versão do jquery ui isso acontece seja em qualquer pagina do backend que eu navego ou no frontend, sabe o que pode ser?
grato
@Marcus: você poderia por favor relatar a issue na página do projeto: https://github.com/alexanmtz/wp-agenda
Descrevendo o problema e se tiver como descrever com mais detalhes e tirar print da mensagem teria como descobrir melhor o erro. Obrigado!
Boa tarde,
não sei pode me ajudar, segui os paços sitados acima, porem esta dando esta mensagem de erro!
blockUI requires jQuery v1.2.3 or later! You are using v1.10.2
pode me ajudar?
Olá Rodrigo, você pode atualizar o jQuery do seu tema, já tive este problema e fica difícil controlar as versões do jQuery que são carregadas. Já tive este problema e se persistir tentarei encontrar outra solução. Espero ter ajudado.
Atualizo do tema ou do plugin de agenda?
Olá Rodrigo, tenta primeiramente do tema que irá provavelmente sobrescrever do plugin
Boa noite,
Kara o plugin é massa mas estou com problema,
quando post um evento para agenda e vou visualizar para ver como ficou ele simplesmente fica a mensagem de Loading… e na faz nada, somente o Loading na tela.
Pode me ajudar?
Grato.
Rodrigo, você poderia verificar a requisição ajax que é feita e o retorno, provavelmente no retorno da requisição está a informação do erro e assim fica mais fácil descobrir a causa.
olha só http://cantorevandromarcos.com.br/agenda/desperta-joinville/
este é o link
Existe um erro no retorno do ajax relacionado a um plugin:
Warning: Illegal offset type in /home/casad792/public_html/cantorevandromarcos.com.br/wp-content/plugins/automatic-youtube-video-posts/core/video.php on line 72
Warning: Illegal offset type in /home/casad792/public_html/cantorevandromarcos.com.br/wp-content/plugins/automatic-youtube-video-posts/core/video.php on line 72
hum! vou dar uma olhada.
vlw.
Bom dia Alexandre!
Show esse plugin hem, fácil e dinâmico.
Porem tive um pequeno probleminha, não consigo inserir nenhuma imagem, tanto dentro do content como thumbnail. Poderia me dar uma dica desse problema?
Att, Leo
Fica com Deus
@Leo: Que bom que o plugin esteja sendo útil Leo!
Bem, realmente a inserção de miniatura do post ainda não é suportado e eu pretendo fazê-lo numa próxima versão. Agora inserir dentro do conteúdo do post deveria funcionar normalmente, já que ele funciona como um post normal. Você consegue inserir imagens em um post e o que acontece quando você tenta inserir uma imagem dentro do post?
Abraços,
Clico em “adicionar imagem” dentro do post, ele abre o popup para escolher a imagem, mas na hora que vou escolher não da pra selecionar e tbm não consigo mais fechar o popup da biblioteca.
Porem consegui resolver da seguinte forma: inserindo o link da imagem direto no post por codigo na aba “texto” do post.
Fica com Deus.
@Leo: Que bom que conseguiu Leo, vou fazer um teste para ver se consigo reproduzir o erro para corrigi-lo. Abraços
Bom dia Alexandre,
Meu WP está numa versão anterior de 4.2.3, isso tem haver com o erro que estou tendo de não conseguir adicionar mídias dentro do post para à agenda?
Seu plugin ficou show no meu template se encaixando perfeitamente nas necessidades pena que “ainda” não tem suporte para imagem destaca.
Parabéns!
Bom dia Alexandre,
Meu WP está numa versão anterior de 4.2.3, isso tem haver com o erro que estou tendo de não conseguir adicionar mídias dentro do post para à agenda?
Seu plugin ficou show no meu template se encaixando perfeitamente nas necessidades pena que “ainda” não tem suporte para imagem destaca.
Parabéns!
@leonardo: Pode ser que sim, pois normalmente era para aparecer.
Parece ser muito bacana esse plugin, mas não consegui fazer funcionar.
@Ricardo BS: Cara, infelizmente não pude testar ainda este plugin em novas versões do WordPress para lançar uma nova versão.
Alexandre, te passando o login do meu admin, vc não da uma olhada pra mim?
@Ricardo BS: Acredito que esteja funcionando agora na versão 2.0.
Olá Alexandre…. a sua agenda é linda. Depois de muito buscar na web me deparei com ela. instalei no meu site, mas nao funciona para uma versão mais atualizada do wordpress. Vc irá fazer alguma alteração?
Obrigada
PS: Parabenizo seu talento.
@Gisele:
Fico feliz que tenha gostado e tenha optado por usar o meu plugin e uma pena não ter funcionado. Fico feliz também que tenham comentado no Blog.
Recebi muitas reclamações dele não estar funcionando nas novas versões do WordPress e vou averiguar para que você consigam usar e assim lançar uma nova versão. Vou tentar fazer isto até a próxima semana.
@Gisele: Muito obrigado Gisele, acredito que o problema esteja corrigido na versão 2.0. Favor atualizar.
Como configuro para mostrar o calendário em português?
@Rafael: Ele ja foi configurado em portugues. O que nao esta em portugues para vc?
olá pode me ajudar? Preciso de calendário segmentado, digo que quando a pessoas clique no dia apresente os eventos e não todos os post do site?
Olá Hellen, o plugin deveria funcionar desta forma, quando você clica em um evento ele vai para o post que possui os detalhes do evento, não é isto que está acontecendo?