Já falei bastante da necessidade em um projeto novo de adotar Mobile First para atender a demanda dos usuários que atualmente navegam muitas vezes mais pelo celular do que pelo Desktop. No entanto, pensar numa experiência mobile como primordial nem sempre é possível, principalmente em projetos já consolidados.
Sendo assim, precisamos de uma “sacada” sempre na hora de repensar nosso projeto web quando queremos levar ao usuário uma melhor experiência mobile. Além disto, temos que ter em mente também as limitações, mas por outro lado vale também lembrar das facilidades das novas tecnologias que ajudam a “montar” esta adaptação e que já são bem suportadas nos browsers do celular, como o Flexbox.
Então cobriremos aqui as seguintes questões com um projeto na prática:
- Adaptando um layout de duas colunas para uma coluna nos dispositivos móveis e escondendo seu conteúdo lateral de navegação. Depois disto habilitaremos um botão para que possamos ter acesso a este conteúdo. Então ativaremos um botão em que aparece uma tela para navegar pelo conteúdo que antes era lateral no Desktop.
- Utilizaremos Javascript para ativar esta camada de visualização através de um overlay (uma sobreposição das telas).
- Utilizando as facilidades do Flexbox layout module para adaptar o layout da barra lateral em um overlay com uma navegação vertical, amigável nos dispositivos móveis.
Pegando um estudo de caso
Um dos problemas quando nos deparamos com uma necessidade de oferecer uma versão mobile de qualquer página web, é que quando procuramos referências, elas muitas vezes são versões simplistas e teóricas, então vou focar aqui numa situação real, não para resolver o seu problema específico, mas para ajudar a você pensar melhor quando se deparar com um caso específico seu em que você precise repensar seu layout sem grandes mudanças, mas sim desenvolver em novas “camadas”, muitas vezes sem muitas complicações.
Uma maneira de adaptar duas colunas
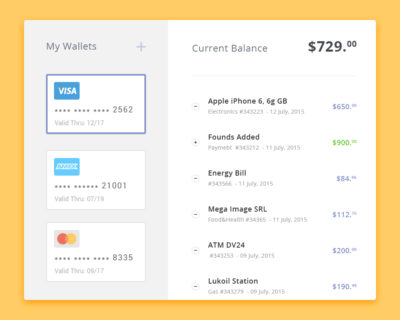
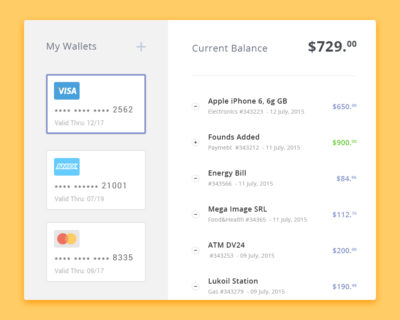
Quando você tem espaço em uma tela maior, geralmente na resolução acima de 480px, é natural que haja mais espaço para o conteúdo e em mais colunas, geralmente uma de navegação e outra com o conteúdo. No mobile, precisamos de uma experiência diferente, ainda mais para plataformas que lidam com muito conteúdo, como exemplo abaixo de uma carteira online de um sistema financeiro.
Iremos dar um exemplo exatamente assim para nosso caso. Uma implementação que peguei como referência no Codepen.io de uma espécie de carteira virtual do Paul Flavius Nechita. Ela é um ótimo exemplo que eu usei como base para administração das reservas na Truppie:

O que acontece quando reduzimos a tela?
Neste exemplo vou mostrar como lidar com o conteúdo como se encontra atualmente, isto é, sua estrutura HTML atual deve ser respeitada e temos uma certa adaptação utilizando recursos do CSS e media-queries para modificar o conteúdo e adaptá-lo. Podemos até explorar o Javascript para oferecer uma rica experiência ao usuário, pois a navegação no celular requer outro tipo de navegação e interações. Não precisamos tornar este layout algo como app like, este não é o objetivo. Porém de um jeito simples e adaptativo podemos tornar a navegação muito mais amigável nos dispositivos móveis e permanecer com a interface desktop como está consolidada atualmente.
Adaptando para mobile
Temos o código aqui totalmente desktop:
[codepen_embed height=300 theme_id=1 slug_hash=’XNPogY’ user=’alexanmtz’ default_tab=’result’ animations=’run’] See the Pen <a href=’http://codepen.io/alexanmtz/pen/XNPogY’>Wallet</a> by alexanmtz (<a href=’http://codepen.io/alexanmtz’>@alexanmtz</a>) on <a href=’http://codepen.io’>CodePen</a> [/codepen_embed]
Este é um exemplo de um layout pronto em duas colunas e vamos adaptá-lo para mobile na prática.
Para isto primeiramente colocamos o conteúdo principal ocupando toda a tela:
[gist id=5d24f30d1244e147628c15bd77e6c582 bump=1]
Neste exemplo, nós colocamos o conteúdo principal main com largura total e mostramos o botão de fechar que estava escondido no mobile e agora ele vai controlar o overlay. Isto é feito utilizando um conjunto de declarações css em uma media query que diz para seguir esta configuração numa tela com largura de 480px.
Transformando a barra lateral em um Overlay
A solução que vamos adotar aqui é transformar a barra lateral, que ocupa parte da tela em uma coluna própria no desktop em uma tela fixa e criar um efeito de overlay. O usuário então irá navegar pelas opções em uma navegação vertical, típica de celular, graças ao Flexbox.
[KGVID]http://blog.alexandremagno.net/wp-content/uploads/2017/02/truppie-mobile-manage.mov[/KGVID]
No exemplo do site da Truppie, temos um gerenciamento em duas colunas, onde na barra lateral temos os eventos, e a medida que a tela diminui e não tem mais espaço para as duas colunas, a barra lateral some e se transforma em um botão para acessar outros eventos através de um overlay com todo o conteúdo dela.
Retirando elementos fixos do layout.
Para trabalhar com desenvolvimento mobile, uma das primeiras regras é mudar o paradigma do layout fixo. Devemos evitá-lo ao máximo. A primeira vista pode parecer mais complicado, ainda mais quando temos que lidar com fontes externas que exigem Iframe, como serviços de propaganda, que muitas vezes não são nem um pouco amigáveis quando você quer desenvolver de forma responsiva.
Vamos tentar tirar todos elementos fixos que estão no layout atual e você já verá a diferença, pois ele passa a acomodar a tela, fará com que um novo botão apareça (o botão que ativa o que era antigamente a barra lateral).
Você também não pode sair retirando todas suas medidas de largura para tornar o layout fluido. Dependendo da complexidade do layout, você vai ter que analisar caso a caso. No caso deste, por exemplo, mantemos tamanhos de ícones e elementos menores. No mundo que chamamos de Atom Design, a estrutura da página a nível de célula é uma unidade que pode ser conservada em diferentes resoluções. Pensando por este ponto, níveis mais complexos do layout precisa “comportar” o layout em volta de forma fluida.
Se acham que o que estou dizendo é viagem na maionese, dá uma olhada melhor sobre o Atom Design, que foi idealizado pelo Brad Frost.
Eis o resultado de somente retirar as larguras definidas:
[codepen_embed height=300 theme_id=1 slug_hash=’apKZxN’ user=’alexanmtz’ default_tab=’result’ animations=’run’] See the Pen <a href=’http://codepen.io/alexanmtz/pen/apKZxN’>Wallet</a> by alexanmtz (<a href=’http://codepen.io/alexanmtz’>@alexanmtz</a>) on <a href=’http://codepen.io’>CodePen</a> [/codepen_embed]
Ainda tem ajustes a fazer. Precisamos dos Medias Queries para dar espaço suficiente numa tela menor. Na tela de um celular, menos é mais. Neste exemplo quero mostrar mais o conceito macro do que ficar indo a nível de uma estrutura de layout atômica para adaptá-lo.
Layout adaptado, agora os breakpoints
Depois do layout adaptado, temos que decidir pelos Breakpoint, que é bem abordado neste post do Sérgio Lopes. E isto não significa que temos que decidir um tamanho pequeno, 320px, por exemplo, para a tela “quebrar”, o breakpoint é um ponto de quebra do layout, como o próprio nome já diz. No desenvolvimento Mobile First, pensamos no breakpoint quando a página precisa criar uma nova acomodação, depois de crescer fluidamente.
Na tela do celular, menos é mais.
Alexandre Magno
Com os media queries, criamos um estilo CSS próprio para ditar quando a resolução atinge um certo nível que definimos, no caso deste exemplo, uma resolução menor que 480px.
Resultado final:
Temos abaixo então o resultado:
clicando no botão trigger overlay uma página com as escolhas da lista que estavam na barra lateral vai aparecer (espero 🙂 )
[codepen_embed height=600 theme_id=1 slug_hash='bgKwRy' user='alexanmtz' default_tab='result' animations='run']
See the Pen <a href='http://codepen.io/alexanmtz/pen/apKZxN'>Wallet</a> by alexanmtz (<a href='http://codepen.io/alexanmtz'>@alexanmtz</a>) on <a href='http://codepen.io'>CodePen</a>
[/codepen_embed]PS. Tive que forçar uma resolução de 1000px para vocês verem o resultado, mas a ativação desta interface normalmente pode ser feita até 480px, dependendo do layout que irá implementar.
Assim, neste exemplo, temos a demonstração completa, de quando chegar numa resolução de 480px definida por nós, a versão que conhecemos no desktop vai se adaptar no celular, com um scroll vertical, usando o Flexbox, e isto meu amigo, no celular faz toda diferença. Você que é um usuário também sabe disto quando tenta navegar em páginas com um scroll não usável no celular ou quando você intuitivamente realiza um deslize para o lado e nada acontece :-p
O responsável pela camada de interação que ficou disponível com a tela reduzida, foi um Javascript que insere uma classe na barra lateral para que ela ocupe a tela inteira, dispare uma animação e abra a tela do overlay:
[gist id=”84cb12f34db8a9bcbb51b6c07fe30ab7″]
Utilizamos aqui o Classie, uma pequena biblioteca de trabalhar com classes em Javascript (com um pouco do Query Selector), o Modernizr para detectar o suporte a animações e garantir que termos o Overlay, quer o Browser suporte ou não. E também neste exemplo utilizo o Sass com o mixin de animação.
Overlay
Agora que temos o layout dividido no breakpoint, é hora de colocar os estilos do overlay, e que irá ditar como o layout vai ficar quando o usuário acionar com um botão no celular:
[gist id=”3926d8a95867a2d9c763305bc11bac65″]
Com o Flexbox podemos adaptar o layout nos celulares de uma forma elegante
Graças aos novos recursos do Flexbox, que é muito mais bem suportado hoje em dia pelos Browsers dos aparelhos, nos possibilita usar recursos novos, e juntamente com os Media Queries, conseguimos unir os dois para oferecer uma melhor (e realista) experiência no mobile. Adaptamos ao contexto, que é bem diferente e precisamos de novas formas de oferecer nossa funcionalidade bem adaptada.
Muitas vezes a solução pensada num todo não exige grandes adaptações, mas em muitos casos é bom sim pensar diferente, pois são duas experiências completamente diferentes. Enquanto no Desktop não temos uma limitação de espaço, no celular temos uma restrição de colocar diversos componentes em colunas e o usuário interage com toques muito menos precisos que o mouse. Por isto o Mobile First funciona tão bem, pois quando você desenvolve uma solução num ambiente limitado como do celular, você pode até mesmo manter esta mesma versão no desktop, que irá tornar sua página mais limpa e focada na navegação de conteúdo.
Neste caso, por exemplo, passamos de uma barra lateral para uma navegação contextual. Muitas vezes, pela limitação de tela, coisas que no Desktop resolvemos visualmente em uma etapa, no celular e telas menores podem ser necessárias duas etapas e não há nenhum problema nisto. Claro que temos que otimizar ao máximo a navegação final do usuário, mas dividir uma tarefa em etapas num dispositivo menor se faz necessário para não se confundir e ter “disputas” na tela tão pequena.
[gist id=”08e979b81dd17aa2e33bb8d730700185″]
Então, com as classes responsáveis para no mobile a navegação passar a ser vertical, conseguimos no overlay criar um efeito de navegação bastante amigável para o celular. Quando o usuário clica em algum item da navegação, ele iria para outra página onde poderia usar a mesma navegação.
A declaração -webkit-overflow-scrolling: touch; faz com que o scroll vertical fique adaptado ao toque da tela, com a otimização para dispositivos sensíveis ao toque e desta forma temos algo bem adaptado.
A class no-scroll é acionada no body do documento para retirar qualquer scroll e a navegação ficar centralizada no componente do Flexbox, para que ela seja somente vertical, sem ficar sensível para scrolls horizontais.
Criamos um container flex e itens flex que deixam a disposição dos elementos fluidos e a opção no-wrap faz com ele não quebre a linha mesmo que chegue aos seus limites. Esta propriedade juntamente com o scroll vertical faz com ele tenha esse efeito de scroll. Colocando a largura para não ocupar o conteúdo todo e sim 90% nos permite mostrar ao usuário que existe mais elementos quando ele deslize para direita e assim fica claro que o site possui este tipo de navegação.
Bem, com isto temos o código final e o resultado numa tela menor, mostrando a flexibilidade da adaptação do conteúdo:
[codepen_embed height=600 theme_id=1 slug_hash='bgKwRy' user='alexanmtz' default_tab='css,result' animations='run']
See the Pen <a href='http://codepen.io/alexanmtz/pen/apKZxN'>Wallet</a> by alexanmtz (<a href='http://codepen.io/alexanmtz'>@alexanmtz</a>) on <a href='http://codepen.io'>CodePen</a>
[/codepen_embed]Espero que estas dicas e orientações sirvam para aplicar este tipo de navegação em seus projetos. Espero também ter dado uma inspiração para quando nos depararmos com situações desta, possamos dar uma solução elegante para adaptarmos a grande demanda de visitas em telas menores.
No fim, atenda o seu público
Este caso, como mencionei antes, faz parte de uma página de gerenciamento dos guias da Truppie, que possuem uma “carteira virtual” para gerenciar as reservas dos passeios. Inicialmente, a página seguiu este modelo e com o passar do tempo percebemos que o cliente visualizava principalmente no celular, então seguimos nesta linha para adaptação nos dispositivos móveis sem modificar a visualização já consolidada no Desktop.

2 Replies to “Adaptando um sistema aos dispositivos móveis na prática, com CSS3 e Javascript”