Quando falamos sobre desenvolvimento web, estamos falando do desenvolvimento em páginas HTML que são abertas, através do um browser, como falei no primeiro artigo de linguagens web e servidor, no guia sobre história do desenvolvimento web.
O intuito deste guia é entender em que contexto surgiram muitas das tecnologias de hoje. Acredito que este é um pré-requisito para trabalhar no com desenvolvimento de software, pois através da história podemos conhecer melhor o motivo de diversas tecnologias que temos hoje terem sido criadas, e qual o problema que elas tentam resolver.
Quando falamos de ambiente web, temos também que considerar o desenvolvimento de software que contempla além do desktop, dispositivos móveis e até a navegação na internet usando uma TV. Atualmente com a internet atuando em diversos dispositivos, qualquer dispositivo com suporte a wifi e que ofereça um browser, poderá processar uma página, usando as tecnologias web. Mas nem sempre no mundo real funciona da forma como esperavámos, por isto existem certas adaptaçõe e bibliotecas que ajudam no desenvolvimento multiplataforma.
Desenvolvimento web e mobile

O desenvolvimento que surgiu inicialmente no desktop começou a ir além, pois Smartphones e Tablets se tornaram computadores portáteis e cada vez mais presente no nosso dia a dia, com suas versões de browser bem parecidas com as que conhecemos no ambiente desktop. As novas TV’s também passaram a oferecer browsers, mesmo considerando que a TV não oferece a melhor experiência para navegar na web, usando um controle remoto. Mas posteriormente veio os Chrome Casts, em que é possível conectar através de um celular na sua TV para exibir vídeos e músicas de diversos aplicativos do nosso dispositivo móvel. Também temos a ascenção da era da segunda tela, onde você navega no celular, e interage no Twitter com programas de TV.
Já falei muito de desenvolvimento web mobile aqui no blog e em diversas publicações, e fiz muitas apresentações a respeito, pois participei desta onda de… “mobilizar”, movimento de adaptação a crescente demanda e suporte de páginas amigáveis nos dispositivos móveis, e construção de apps.
- Mobile First, um novo paradigma
- Design responsivo e Mobile First
- Imagens responsivas
- Adaptando um sistema aos dispositivos moveis na pratica com css3 e javascript
- Aplicações Web Multiplataforma – único código, múltiplas experiências
Como mostrei em Guia para carreira no desenvolvimento web – parte 2 – linguagens web, servidor e banco de dados, tivemos as páginas web e html em um navegador.
Em meados de 2010 temos dispositivos mais diversificados, que iam muito além do desktop, e assim começamos a ter acessos por diferentes tamanhos de tela, muitos vindo de diferentes modelos de celulares, como os diversos modelos Samsung. Então, usando CSS, começamos a ditar como os sites começariam a funcionar em telas menores, e assim estruturando layouts de maneira cada vez mais fluida.
Vendo na prática
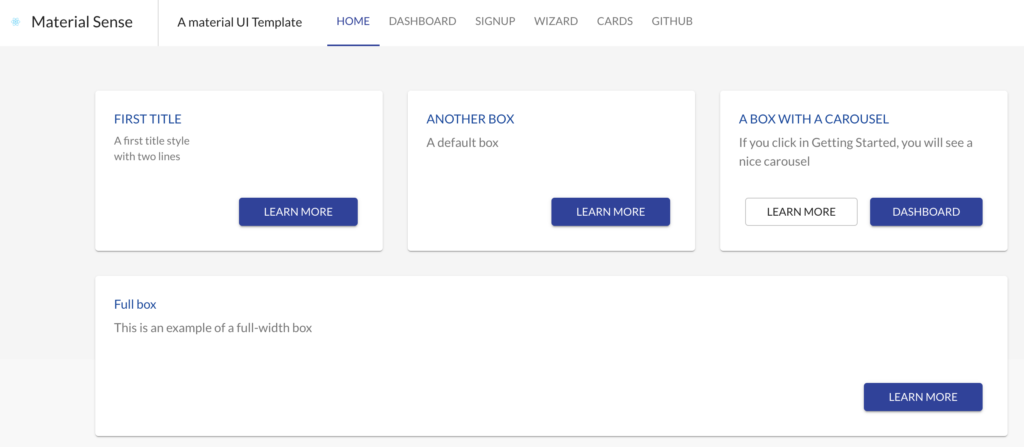
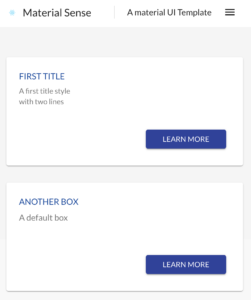
Neste projeto que construí, o Material Sense, mostro usando React como uma mesma aplicação web se comporta no desktop e no mobile:


Atomic design
Sistemas de design passaram a contemplar diversos tipos de layout cada vez mais fluidos, permitindo assim carregar o conteúdo e estruturar o site no mobile de forma adaptada, e também otimizado para diferentes dispositivos.
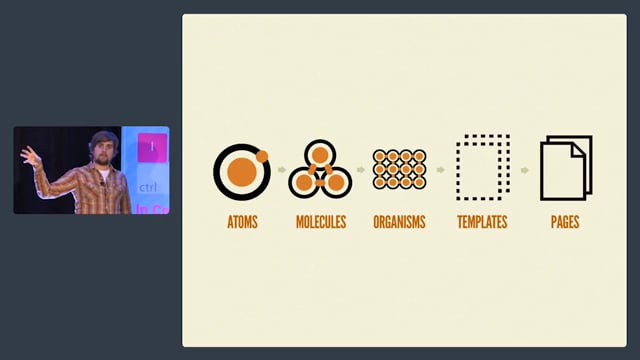
Um dos evangelizadores deste sistema, o Brad Frost, foi quem criou uma linguagem de design baseado em Styleguides. Ele centralizou a idéia de que componentes de design atuam em diferentes níveis, independentes e adaptáveis a diferentes tipos de tela, e funcionam como organismos, indo de Átomos, Moléculas, Organismos, Templates até formarem juntos páginas web completas.

Aplicações multiplataforma
Eu falei bastante disso em uma conferência Aplicações Web Multiplataforma – único código, múltiplas experiências, que mostra como foi a experiência de trabalhar com diferentes plataformas na Globo.com, construindo sistemas adaptados para diversos dispositivos, desde o Desktop até Televisão.

Aplicativos para celular
Passamos então a desenvolver plataformas específicas para desenvolvimento de aplicativos para dispositivos móveis. Surgiram linguagens específicas para os mais conhecidos fabricantes, como o Google e a Apple, que forneciam suas lojas para download de aplicativos. Da perspectiva do desenvolvimento, eles disponibilizaram novas linguagens nativas para os smartphones e tablets para criar apps para disponibilizarem no marketplace de aplicativos. Aplicativos de celular passaram a ser muito úteis no nosso dia a dia com as facilidades que ele oferece, como GPS e câmera. Com isso podemos permitir que novas tecnologias fossem criadas, mudando totalmente nossas vidas e funcionamento de cidades. Graças a elas podemos hoje pedir comida pelos aplicativos e usar serviços com o Uber.
No desenvolvimento de aplicativos, temos o Objective-C e Swift como linguagens do lado da Apple, e Java para plataforma Android.
Temos também os frameworks de desenvolvimento multiplataforma, que permite que você escreva em linguagens, como o Javascript, para diversas plataformas, mantendo tudo em única versão e base de código.
Você pode entender melhor o desenvolvimento de aplicativos de celular suando o React para começar a desenvolver páginas Mobile.
Comece usando o React Native Ready para rodar seu primeiro aplicativo de exemplo usando React Native.

https://github.com/alexanmtz/react-native-ready
Desenvolvimento web moderno
Com as páginas adaptadas e multiplataforma, também tivemoso surgimento de Frameworks modernos como React do Facebook, Angular do Google, e Vue.js.
Começamos a desenvolver páginas neste contexto que chamamos de SPA (Single Page Application). Single Page Applications são páginas na web que funcionam como aplicativos desktop. Estas páginas não são atualizadas e recarregadas como o fluxo normal de uma página web, de clicar no link e encontrar a página no Servidor, como mostramos anteriormente na parte de 2 sobre linaguens e servidores web.
SPA são páginas geradas no front-end, que consomem dados do back-end através de API’s. Essa comunicação acontecem através de requisições AJAX, que permite fazer requisições no servidor de forma assíncrona que pode atualizar partes do conteúdo, bem como retornar dados usando JSON, e com isso podermos realizar interações complexas e fluidas.
Para páginas estáticas realizamos requisições a partir do front-end usando um padrão de desenvolvimento baseado no gerenciamento de estado, e é baseado nisto que os frameworks mais modernos passaram a adotar. Temos um artigo muito interessante sobre este conceito de estados no front-end em Minuto Frontend no gerenciamento de estados de uma aplicação.
Eu disse lá atrás quando falei da geração de páginas no servidor que as páginas não possuem estado. Isto quer dizer que você clica no link, ele requisita uma nova página no servidor e a página é recarregada. A única maneira de passar dados entre as requisições são dados passados VIA POST ou VIA GET com a queries strings. Esta é implementação RESTFUL usado pelas API’s para se comunicar com servidores.
As single page applications basicamente coloca nos frameworks Javascripts modernos a responsabilidade de gerenciar diferentes estados que respondem a iterações no UI, como no React, o conceito de Virtual Dom é usado para determinar que parte da página foi modificada para atualizar os elementos necessários. Mas este é todo um assunto que vale livros e cursos, mas pelo menos agora você sabe do que se trata. Também já falei um pouco dos componentes react e como eles funcionam.
Internet das Coisas
Como já não bastasse o aumento do consumo em dispositivos móveis, os Arduinos começaram a oferecer dispositivos de Wifi como módulos, e com isso foi possível construir protótipos de sistemas embarcados que vão muito além do dispositivo que conhecemos, permitindo a construção de novos hardwares.
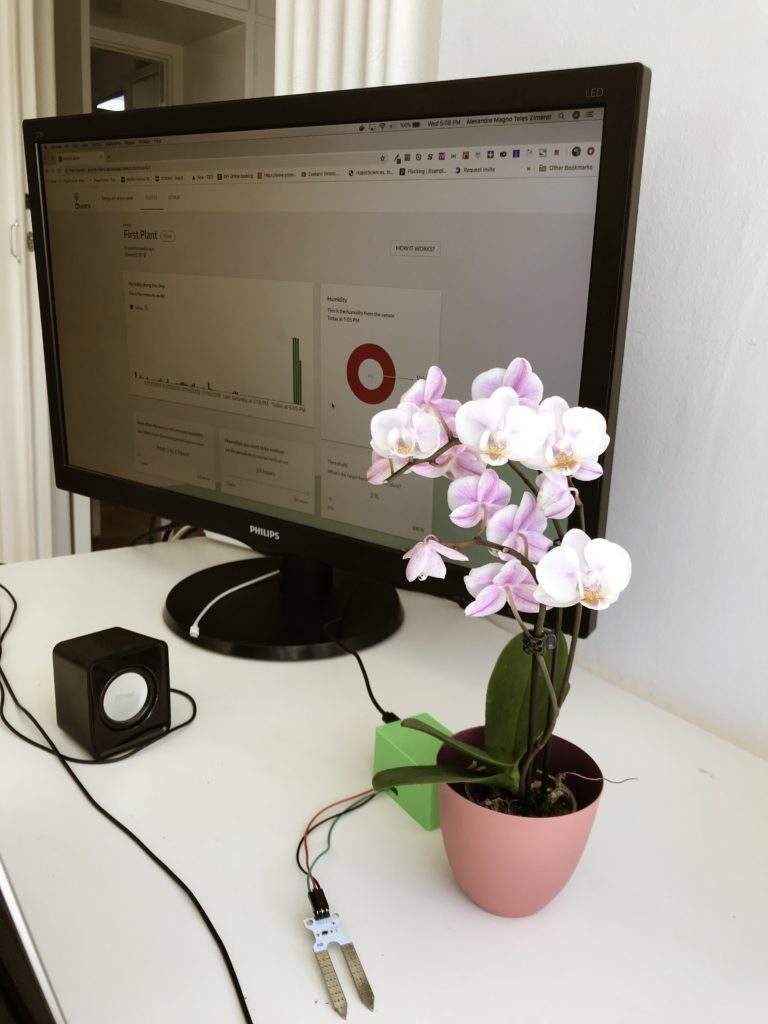
Exemplo de internet das coisas vai de sensores para plantas, como num projeto que mantenho, Ahorta.io, até geladeiras que publica tweets.

Esta é uma área que diversifica bastante nas linguagens, vai desde dispositivos como o Rasperry Pi que usa sistema operacionais Linux reduzidos, e a maioria dos dispositivos suportam uma variação da linguagem C própria para Arduino.
Escrevi um artigo sobre desenvolvimento de um protótipo de um sensor para arduino para você começar a colocar em prática o desenvolvimento de IoT.

Conclusão
Agora pudemos ver diferentes áreas do desenvolvimento, que a engenharia de software abrange. Também descobrimos diferentes tipos de plataformas para desenvolver que vai além da web como estamos acostumados, e que agora temos cada vez mais a necessidade de uma presença mobile, e cada vez mais novos dispositivos conectados.
Próximos passos
Aqui tivemos uma visão de como as tecnologias funcionam além da web, desde as tecnologias que vem da web até dispositivos móveis e novos hardwares.
Agora sabemos que temos diferentes caminhos no desenvolvimento e que todos tem suas especificidades. Todas elas, no entanto, compartilham um mesmo processos de desenvolvimento indispensável para o gerenciamento destes ecossistemas de diferentes tecnologias.
Agora que você entendeu o que é desenvolvimento web e mobile, a evolução do Javascript e CSS, novos frameworks, como React e Angular, linguagens para desenvolvimento de apps mobile e aplicações web e IoT. O próximo passo é entender processos de desenvolvimento de trabalho, software livre, colaboração e os controles de versão, e como estes processos permitiram escalar para o trabalho remoto e times distribuídos e empresas e organizações independentes.


Dicas essenciais para dominar mobile, web e IoT.