Existe uma versão do Bootstrap em português atualizada no github da globo.com.
Um kit completo de componentes de interface para iniciar algo mais complexo.
Isto é uma boa definição para o Bootstrap do Twitter. Eu diria também que seria um framework de redesenho, tentando aproximar de um modo muito simples os elementos de design mais ricos como padrão do browser, deixando o desenvolvedor livre para preocupar com interações mais complexas.
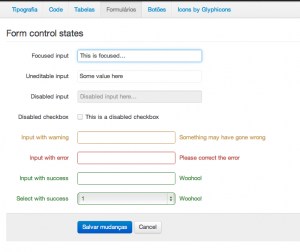
Bem, as inúmeras explicações para definir o Bootstrap muitas vezes se tornam não inteligíveis para muitos, então nada melhor do que um exemplo prático: formulários.
Formulário é algo que sempre temos que nos preocupar. Com uma infinidade de estados e possibilidades, muitas vezes não são bem definidas e nunca temos tempo de deixá-la no estado da arte em seus mínimos detalhes com todas suas possibilidades de interação: estados de erro, posicionamento e eventos.
Com um simples CSS, ou até mesmo uma pitada de javascript podemos diagramar formulários com uma melhor experiência, com estado de validações bem definidos e consistentes.

Além de formulários há um arcabouço necessário para construir uma aplicação web mais rica, ótimo para prototipagem ou para criar documentações. As aplicações do Bootstrap são bem variadas, e atualmente há até um repositório de templates para compra, o Wrap Bootstrap.
O Bootstrap é também uma poderosa ferramenta para uma empresa que partilha dos mesmos componentes por vários produtos para manter identidade. Além disto estes produtos foram construídos em diferentes tecnologias, mas como uma mesma interface. Para isto o Bootstrap é uma ótima alternativa. Torne o front-end da sua aplicação um projeto separado onde várias fontes possam compartilhar dos mesmos estilos. O Twitter Bootstrap na verdade é um guia de estilo vivo. É a recreação de uma prática já difundida antes, mas que era feita pelo design que geralmente não sobrevivia por muito tempo por falta de atualizações e diferentes ciclos de vida do projeto.
Para difundir melhor o uso desta importante ferramenta, resolvi fazer um fork do Bootstrap para tornar sua documentação em português.

Os templates gerados da documentação tem uma marcação de internacionalização. Com isto criei um script em Node.js para extrair estas strings, salvar em um arquivo onde posso fazer as traduções, mantendo a documentação intacta(e com isto poder continuar pegando as atualizações do twitter). Com isto pude traduzir todo o projeto e vocês podem entender melhor como funciona, pois sua documentação é bem valiosa e as orientações que são passadas por ele vale a pena considerar, pois eles fazem um ótimo trabalho quando o assunto é interface e usabilidade.

Desafios do projeto
Sempre tive bastante interesse com projetos que envolvem tradução. Recentemente vi o Localle App, serviço para traduções de gems para Rails. No momento poucos aderiram, mas já é possível traduzir o will paginate por lá, por exemplo. Também sei o quanto é difícil para quem tem dificuldades em aprender inglês e ainda na corrida do aprendizado por novas tecnologias web. Traduzir é uma forma de repassar o conhecimento para muitas pessoas que não tem acesso ao poder que estas informações oferecem para o nosso desenvolvimento.
Descobri em engines de template formas de internacionalização. O mustache, que depois evoluiu para o Hogan.js, um fork criado pelo Twitter para renderizar o template do Bootstrap.
O difícil foi exatamente saber diferenciar o que é “traduzível” ou não, pois termos muito técnicos, como engine, é uma palavra em inglês, mas está no sangue de qualquer pessoa da área de desenvolvimento.
Como funciona
O Bootstrap funciona da seguinte forma:
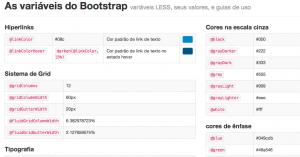
Você altera os arquivos .less, e a cada vez que você executa o comando make você regera novamente um bootstrap.css e um bootsrap.min.css. Os templates também são precompilados usando o Hogan.js. Através de um comando make docs ele renderiza estes templates em arquivos HTML estático.
No final no Bootstrap tudo é estático. O projeto tem a flexibilidade de rodar em qualquer ambiente e no próprio projeto é possível já copiar arquivos para a branch gh-pages do github, que gera automaticamente um website para o seu projeto no repositório.
Com isto foi possível criar um novo comando, make translate que varre os templates e lê um arquivo pt-br.json, no formato onde há toda a tradução. Cada vez que o comando é executado ele exibe no terminal informações sobre strings que precisam de tradução. Ele também cria um arquivo, o template.js onde é possível criar qualquer traducao, bastaria salvar o template como um arquivo de linguagem e executar make translate [linguagem], no caso do brasil é por padrão pt-br.

Com isto a cada pull que pego originalmente do twitter posso saber o que surgiu para ser traduzido. Este script abre também a possibilidade de traduzir o bootstrap para qualquer linguagem.
Enquanto oTwitter Bootstrap não lança a versão oficial, esta versão que desenvolvi é a tradução indicada por eles em seu wiki:

Alexandre sé resta dá os parabéns…
Eu vi que a versão online funcionou perfeitamente como posso ta deixando ela local? Pois baixei o seu projeto no GitHub e ainda continuou a em inglês.
desde já obrigado…
@Bruno: Tente usar make translate por linha de comando. Valeu!
Parabéns cara, eu estou começando a estudar o bootstrap, e vai ser uma mão na roda em pt-br. Obrigado.
Alexandre,
Muito obrigado por essa contribuição. Gostei também da dia sobre o Hogan.js.
Comecei a destrinchar aqui..
Abs
Alexandre!
A nova versão está sem o modernizr?
Você sabe explicar o por quê?
Olá theo, eu não lembro do Bootstrap ter tido integração com o Modernizr, mas o que posso dizer é que o Initializr (http://www.initializr.com/) tem uma integração com o Bootstrap, dá uma conferida.
Muito obrigado pela tradução cara… abração
Um amigo me falou sobre o Bootstrap e eu pesquisei…
E vei, na boa… gostei muito do q vi no artigo.
Muito instigante e melhor ainda por ser uma nova ferramenta
\o
Sua contribuição foi fantástica! Meus parabéns!!!
Com certeza irá facilitar a vida de muitos profissionais!
Abraços
@Aluisio: Obrigado cara, fico feliz que tenha ajudado!
Cara isso vai me ajudar d+…. eu fazia tudo na unha, agora com o bootstrap os projetos tão saindo que nem uma bala 😉 sua tradução ta top de linha.
vlw… e o brigado…
Bom dia Alexandre.
Conheci o Bootstrap por acaso e ao mesmo tempo já encontrei o teu blog. Estou acompanhando tudo com muito interesse. Gostaria de saber se o Globo Bootstrap poderá e será atualizado à medida em que o TB também o for. Talvez a pergunta seja se há risco do Globo Bootstrap se tornar obsoleto por falta de atualização em relação ao TB. Pergunto isso porque ainda não conheço a estrutura do Bootstrap.
Outra coisa que eu gostaria de saber é se o Bootstrap permite criar formulários com criação de novos campos ou exclusão de campos por um admin. Eu vejo que existem alguns sistemas onde você entra no form e cria/exclui campos e automaticamente a alteração aparece para os usuários que irão usar este cadastro. Desculpe o tamanho do comentário. Abraço.
@Mauro: Boa tarde Mauro, bem, o Globo Bootstrap só será atualizado junto com o Bootstrap até a versão 3.0, pois ele irá mudar algumas coisas que vai tornar inviável a tradução. Mas mesmo assim os componentes de interesse podem ser baixados no download personalizado.
A criação de formulários dinâmicos podem ser feitos normalmente com o Bootstrap, mas para fazer de forma automática é necessário algum plugin para isto. Espero ter ajudado. Abraços.
Grande Alexandre. Muito obrigado pelas informações. Abraço. Mauro.
Explicação melhor que essa não precisa. Obrigado Alexandre, você inspirou a correr atrás do melhor aprendizado dessa ferramenta. Não sou profissional da área ainda, mas trabalho com isso (aprendendo) e me interesso bastante. valew as dicas, estarei procurando cursos na área.
abraço
Boa tarde Alexandre.
Em primeiro lugar, parabéns pelo teu trabalho.
Estou no curso Técnico em Informática e o bootstrap foi-me apresentado como opção nas aulas de programação web.
Gostei tanto que estou executando nele o meu TCC. Minha pergunta é: sabes onde posso encontrar um material mais amplo sobre o bootstrap, especificamente? Gostaria desta informação, até mesmo para citações referenciais.
Abraço,
Claudio
Parabéns pela iniciativa e pelo sentimento de grupo e comunidade que tem difundido!
Olá Alexandre, muito bom!
Tem como usar mais de um modal na mesma página?
Abs.
Muito bom