Nesta edição da Qcon 2015, eu tive o prazer de poder palestrar sobre um assunto bastante abrangente e que vem preocupando o cenário web de encontro ao mundo mobile: aplicações HTML5 vs Apps Nativas.
Com o título Aplicações Web Multiplataforma – único código, múltiplas experiências, tentei abordar o cenário atual que estamos passando para tentativa de unificação de experiências mobile web com apps nativas. Não foi uma tarefa fácil tentar abranger um pouco de cada tecnologia que vem sendo adotada para unificar estes mundos e que decisões temos que levar em consideração antes de optar exclusivamente por uma ou por outra abordagem, e até considerarmos no fim das contas usar um pouco do poder de cada uma para levar cada vez mais os aplicativos web desenvolvidos para outras plataformas de forma mais simples.
A Qcon 2015
A Qcon 2015 aconteceu no World Trade center em São Paulo, entre 23 de Março a 27 de Março de 2015. Com tracks bastante diversificadas, o assunto mobile foi cada vez mais recorrente.

A organização do evento como sempre foi impecável e a programação bastante poliglota, com palestras focadas em algumas linguagens que estão sendo bastante utilizadas no momento, assim como assuntos pertinentes independentes de linguagem, como soluções de arquitetura para resolver diversos problemas no dia a dia do desenvolvimento de software. A minha palestra foi bastante voltada as experiências vividas na Globo.com na migração desktop para o mundo mobile, e na experiência que obtive escrevendo o livro Bootstrap Mobile First.
A palestra
Primeiramente, a idéia de único código para múltiplas experiência de certa forma é ilusória, pois o mercado que dita as soluções em diferentes plataformas, no formato “cada um faz o seu e se vire”. Assim ficamos num cenário onde os fabricantes ditam as soluções que deverão ser usadas para desenvolver aplicativos para as respectivas plataformas. Quem sofre com isto? O Desenvolvedor que precisa aprender diferentes tecnologias específicas por fabricante. No momento temos as tecnologias já conhecidas do mundo Web, principalmente no front-end como HTML5, Javascript e CSS. No mundo mobile, estas soluções, aliadas com o Responsive Design, torna a adaptação do desktop para o mobile web menos “dolorosa”. Mas com a era dos smartphones, os celulares começaram a ter um uso baseado em aplicativos. No início, aplicativos eram a onda da vez. Para tudo temos algum aplicativo que resolve problemas do nosso dia a dia, assim como também existem aplicativos para problemas que não existem.
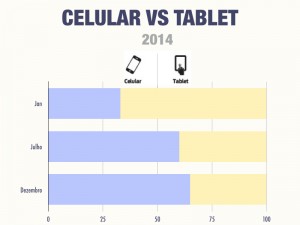
Este crescimento foi exponencial e agora chegamos num patamar onde o uso de smartphones não se limita mais exclusivamente ao uso de apps, mas sim para também navegar na internet.

Outro ponto importante: não só o aumento do uso de internet nos dispositivos móveis aumentou substancialmente como também o uso dos smartphones como primeiro dispositivo. Nos EUA, até o fim de 2014, 1/3 dos usuários usam o celular como primeiro dispositivo de acesso a internet. Isto nos leva a concluir uma projeção do mercado de que grande parte dos usuários desconheceram as experiências de navegação no tablet e desktop. Sendo assim, se você não priorizar experiências nos dispositivos móveis, você estará priorizando uma experiência que será cada vez menos usada e algumas vezes até ignorada.
Assim chegamos ao conceito de Mobile First. Com esta metodologia, que se aplica ao todo processo de desenvolvimento de sites e aplicações web, você inverte a prioridade, iniciando com a simplicidade e foco no celular, expandido para outros dispositivos maiores e mais “capacitados”, oferecendo um suporte gradativo.
Como surgiu o Mobile First?
Antes da gente falar sobre o Mobile First, temos que entender em que cenário ele surgiu: a era do responsive design.
Quando o aumento significativo do uso da internet nos dispositivos móveis passou a não poder ser mais ignorado, os sites e aplicativos web precisavam se adaptarem a esse novo contexto sem ter que refazer todo o site e repensando na experiência somente para celular, para assim poder oferecer ao usuário uma forma de navegar no website de forma que ele se “acomode” ao formato do aparelho. Os sites normalmente no celular pareciam uma versão reduzida do site no desktop, e isto não era uma boa experiência, principalmente devido a algumas diferenças de uso entre estes dispositivos, dentre elas:
- Os smartphones são baseados em toques em telas, diferente do mouse, em que a exatidão entre o clique e o toque são muito diferentes. Nos celulares, exigimos grandes botões com área de contato confortável para o usuário “clicar”. Os botões nos sites não adaptados, geralmente são muito pequenos e exige que o usuário faça um zoom muito grande para conseguir navegar, o que dificulta a usabilidade.
- Os celulares geralmente estão susceptíveis a conexões 3g e a perfomance pensada para um site ou aplicação web desktop de certa forma “abusa” com carregamento de imagens grande e conteúdos mais ricos, que muitas vezes não são necessários no celular
- A experiência em dispositivos móveis é direta, o que requer que cada lugar no pequeno espaço de tela é importante.

Sendo assim, os sites há um bom tempo não estavam realmente adaptados a este novo tipo de uso e experiência e surgiu a demanda por criação de aplicativos que explorassem os diferentes usos nos aparelhos.
No entanto, os aplicativos por si só requerem um novo desenvolvimento, inicialmente feitos para Iphone e sistemas Android, onde para desenvolver qualquer aplicativo é necessário o conhecimento de duas linguagens diferentes, o Objective-C e Java, respectivamente.
O Responsive Design surgiu então para tentar solucionar de forma rápida, sem requerer um novo desenvolvimento do site do zero. Ele foi a primeira solução multiplataforma que permitiu a rápida expansão da navegação da internet no celular tentando comprometer cada vez menos a experiência.
Com o Responsive Design, bastava inserir uma folha de estilos, usando uma especificação do CSS 2.0, chamado de media queries, para poder ditar o comportamento do layout em diferentes resoluções, e assim, mudando somente o estilo, alguns dos problemas que citei desta adaptação passaram a ser menos prejudiciais a experiência do usuário.
Como o responsive design apenas trata do layout e adaptação a resolução de tela, para realmente se adaptar ao mundo mobile é necessário uma gama de novas tecnologias e metodologias para serem levadas em consideração no desenvolvimento.

Como ser multiplataforma e atender todos os dispositivos?
Com o uso de todas as tecnologias no restante do “bloco de gelo” do desenvolvimento web, os dispositivos móveis passaram a ter uma melhor adaptação, mas isto está longe de ser uma solução ideal. Porém, num determinado momento atendeu a demanda e facilitou de certa forma o desenvolvimento em detrimento de ter versões específicas para cada aparelho.
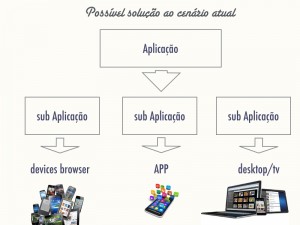
O cenário ideal, seria termos uma base de código única para vários dispositivos, mas de forma que eles possam na sua especificidade explorar o suporte de cada aparelho, sem considerar uma versão específica, mas baseado nas funcionalidades que ele oferece.


Device API’s
As API’s dos dispositivos, através do HTML5 possibilitaram acessar recursos nativos em aparelhos, que até então só eram possíveis através de apps nativas. Com isto temos a possibilidade de construir apps HTML5 que usam o browser para acessar certa funcionalidade do aparelho, quando disponível.

Um bom exemplo das novas Tags do HTML5 que possibilitam este suporte, é o input utilizado para enviar um vídeo gravado pela câmera do dispositivo móvel, sendo assim, quando usamos:
<input type="file" accept="image/*;capture=camera">
Com este conhecido atributo, geralmente usado para uploads de imagens, somos capazes, quando suportado, de permitir que o usuário envie um vídeo gravado do seu celular e assim podemos ter uma experiência mais nativa, explorando a câmera do aparelho, mesmo em um browser num ambiente web. Isto é um grande avanço para termos uma maior unificação, pois sem a disponibilidade do recurso através do browser, somos incapazes de explorar o que o aparelho tem melhor para oferecer e temos de optar pela App como forma de entrega da sua aplicação.
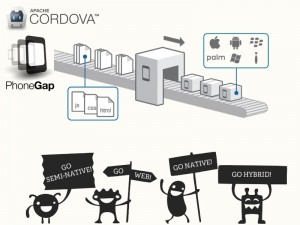
Híbrido, nativo? Phonegap!

O antigo Phonegap, agora chamado de Apache Cordova veio como uma solução de como desenvolver Apps nativas utilizando tecnologias web que já usamos. Assim, ele disponibiliza uma API de Javascript como abstração para acessar os recursos nativos dos aparelhos. Ele usa também o conceito de WebView, em que utilizamos dentro da APP nativa uma visão web onde desenvolvemos uma aplicação web como uma “casca” na aplicação nativa. Com uma Webview, podemos usar a mesma aplicação web num ambiente mobile de aplicativo, claro que com esta generalização temos efeitos colaterais muitas vezes indesejáveis.
Design responsivo, RESS ou Mobile First?
Abaixo tento ilustrar as vantagens e desvantagens de cada um e para mostrar que no fim, temos que usar o melhor de cada um para se obter a solução mais eficiente no desenvolvimento.

O RESS, abrevicação para Responsive Design com Server Side Components, utiliza do servidor para detectar o dispositivo (ou família dele, de forma mais genérica) para assim entregar conteúdos mais específicos. A vantagem que ele soluciona os problemas da solução responsiva puramente no browser, onde todo o conteúdo é carregado. Com o RESS podemos otimizar o que será entregue de conteúdo de acordo com o dispositivo.
Mobile First na prática

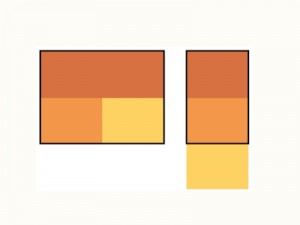
No primeiro modelo, a adaptação responsiva:
.column {
float: left;
width: 50%;
}
@media all and (max-width: 50em) { .column { float: none; width: auto; } }
Vemos neste exemplo que temos que usar as media-queries para anular o comportamento dos elementos para assim ele se adaptar aos dispositivos móveis de maneira intuitiva.

@media all and (min-width: 50em) {
.column {
float: left;
width: 50%;
}
}
Pensando Mobile First, como no segundo exemplo, temos uma inversão de ordem de desenvolvimento que economiza, neste caso mais simplório, 50% do código, pois não precisamos anular por media-queries o comportamento usual, pois o comportamento das div’s por padrão seria em blocos. Vimos aqui que seguindo com o responsive design, estamos fazendo engenharia reversa! O Mobile First parece mais intuitivo e menos confuso, pois pensamos do menor dispositivo para o maior, dando as especificidades do layout a medida que a tela aumenta.
Frameworks


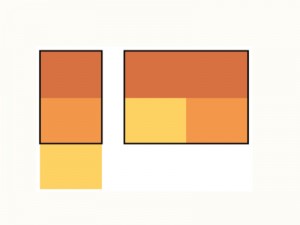
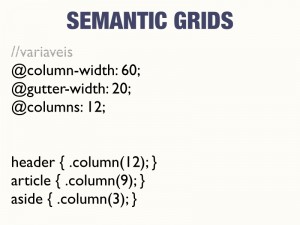
Com isto, usando alguns frameworks que aderiram a esta filosofia, podemos ter os chamados Magic Grids, com o Susy:

Como podemos ver, existem muitas possibilidades de minimizar o impacto da adaptação em diferentes positivos, usando técnicas como Responsive Design, RESS e Mobile First, que foi abordado aqui na prática como uma forma de inverter a filosofia de ordem de desenvolvimento atual, que é pensar primeiro no desktop e depois ir para o celular. Temos que fazer o contrário!
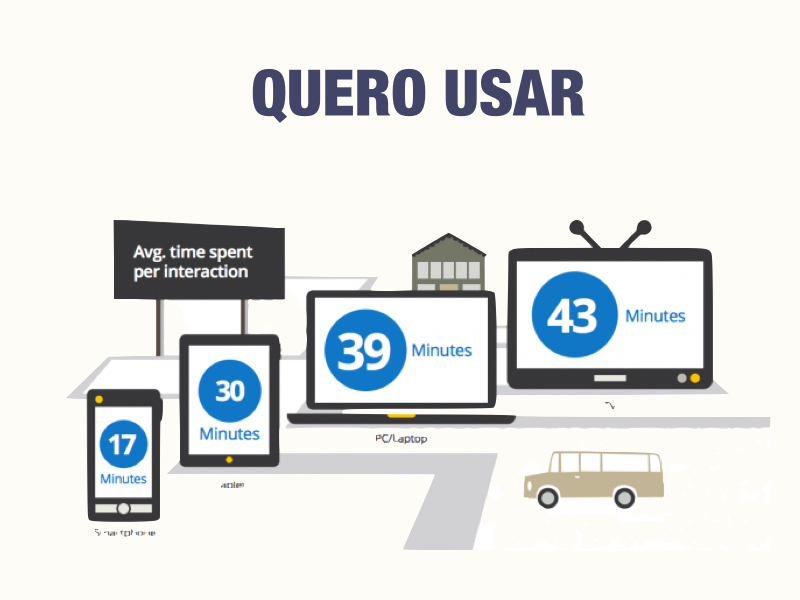
No entanto, estamos longe da unificação e atualmente há um certo dilema sobre construir APP’s nativas, híbridas ou recorrer a Webviews de forma a ter um único desenvolvimento. Temos que pensar em todas estas variáveis antes de decidir qual solução ideal para o seu projeto, no fim das contas, na maioria dos casos, você precisa suportar todos para ter um alcance maior de usuários e oferecer a melhor experiência em cada dispositivo, pois ele atualmente acessa de diferentes fontes, como você pode ver:

Veja os slides da palestra:


Ao meu ver isso facilitará o nosso trabalho como programadores. Muito bom artigo, valeu mesmo.
Muito bom, obrigado