
Esta é a segunda parte da série: Guia para carreira no desenvolvimento web. Este é um post focado na história do desenvolvimento para quem está começando e quer entender como o desenvolvimento chegou no estágio atual, e como chegamos até aqui.
No começo, vimos Guia para carreira no desenvolvimento web – o início da história, onde começamos a entender como a internet começou e como chegamos na publicação de páginas web. Falamos do navegador, páginas web e como elas eram enviadas através do uso do FTP.
Nesta primeira parte entendemos o que é a World Wide Web, passamos a falar sobre os Browsers, o que ele tem de tão especial, o HTML que é usado como linguagem em que o Browser reconhece para renderizar links, e com isso somos capazes de navegar entre páginas na rede da Internet. Vimos também como funciona as requisições no servidor e como as páginas são publicadas via FTP.
Agora com esses conhecimentos, podemos ir para o próximo passo: As páginas web com Javascript, CSS e as linguagens de servidor e banco de dados.
Não vou explicar detalhes aqui em cada tópico, você deve se aprofundar nestes assuntos por sua conta, mas a idéia é ter uma idéia geral e ver como essas tecnologias se encaixam em todo o contexto.
Além do HTML
Vimos que o HTML é uma linguagem de marcação onde é possível incluir links, como no exemplo do post anterior:
<!DOCTYPE html> <html> <body> <h1>My First page with link</h1> <a href="other-page.html">I'm a link and I will got o another page</a> </body> </html>
Este é um exemplo de uma página somente com HTML, um screenshot desta página do blog:

No HTML da página, temos sua estrutura, com elementos em bloco, itens de formulário e links.
Com o HTML também é possível você definir atributos para modificar os elementos e definir cores, mas as cores e atributos não podem ser reaproveitados, tendo que repetir estes atributos para mantermos a consistência.
O HTML tem uma estrutura em árvore, onde elementos são aninhados e gerando uma estrutura como essa:

Veremos mais tarde sobre o DOM e como ele é usado como forma de acesso ao documento por Javascript.
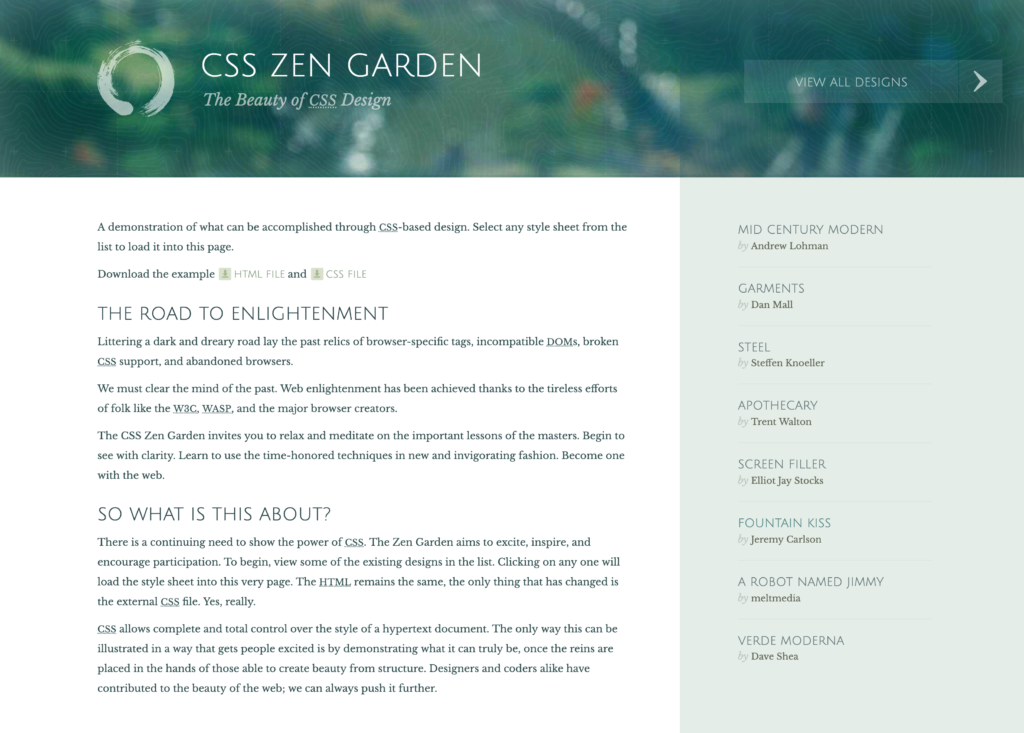
CSS – a camada de estilo
O CSS, abreviação para Cascading Style Sheets, adiciona uma camada de estilo ao seu HTML, permitindo construirmos layouts e dar um toque visual a página web, de forma consistente.

h1 {
text-align:center;
border: dashed;
background-color: green;
color: yellow;
}
p {
font-size: 16px;
}
.example-class {
font-weight: bold;
}
Exemplo de um css simples, que define folhas de estilos para todos elementos H1, para todos os parágrafos, e para uma classe .example-class.
Bibliotecas de interface
Como o CSS podemos reutilizar estilos com essas classes, e redefinir padrões para elementos. Com isso tivemos uma explosão dos frameworks de front-end, onde você importava o CSS destas bibliotecas e a padronização dos estilos já vinha no pacote. O mais utilizado é o Bootstrap.

Com o Bootstrap também conseguimos lidar com as adaptações de telas, pois o CSS permitiu configurar estilos para diferentes tamanhos de tela e assim ser responsivo para diferentes tamanhos de tela.
Javascript, a camada de comportamento
Aqui temos o exemplo completo: https://tuftsdev.github.io/WebProgramming/notes/dom.html.
O Javascript é uma linguagem de programação que é executada no navegador, ela não é originalmente orientada a objetos mas sim orientada a protótipos. O Javascript tem acesso ao DOM (Document Object Model) para realizar lógicas e manipulação destes mesmos elementos DOM, e assim conseguimos dar comportamento ao HTML.
Não é a toa que o objeto maior no Javascript é o window, representando a janela do navegador. Cada objeto tem funções e propriedades, o Javascript em uma API de acesso ao documento HTML a partir do navegador.
Assim com este HTML a seguir:
<h1>My Tavern</h1>
<p id="drinkoftheday">Loading...</p>
Conseguimos acessar com o seguinte Javascript:
var element = document.getElementById("drinkoftheday"); // see the HTML
var element.innerHTML = "Hot dogs: $0.25"; // try changing the value and click "Run"
O HTML permite adicionar uma tag Script para poder referenciar este código javascript, mais informações tem esta excelente documentação no MDN – Mozilla Developer center.
Linguagens de servidor
Pegando o mesmo exemplo desta página que você está lendo no blog. Esta é uma página dinâmica, pois uso no blog o WordPress, e o WordPress usa o PHP, uma linguagem do servidor, ou seja, o código retornado da requisição processa a linguagem dinâmica no servidor mas no fim o retorno é puramente HTML, que é o que vemos na tela.
Então, pegando o mesmo exemplo do nosso HTML básico, desta vez se queremos implementar um menu:
<!DOCTYPE html> <html> <body> <h1>My First menu</h1> <a href="page-1.html">I'm a page 1</a> <a href="page-2.html">I'm a page 2</a> <a href="page-3.html">I'm a page 3</a> <a href="page-4.html">I'm a page 4</a> <a href="page-5.html">I'm a page 5</a> </body> </html>
Temos um exemplo acima que gera 5 links que apontam para as respectivas páginas.
O mundo dinâmico
Esta é uma página do exemplo no tópico anterior era estática, ela foi construída com esse conteúdo e é gerada assim, pois quando for requisitada o HTML será processado e temos no navegador a página desejada.
Mas com a evolução da web e páginas cada vez mais complexas, conteúdos estáticos são trabalhosos de manter e usar somente HTML nos restringe um pouco do mundo da lógica de programação, e daí começamos a trabalhar com páginas dinâmicas.
As páginas dinâmicas, antes de serem renderizadas, são processadas por alguma linguagem de servidor (PHP, Ruby, Python, Java, Node.js dentre outras) para gerar o HTML final como uma página estática.
Então, o código na linguagem de servidor é processado e neste caso ele deve retornar o HTML.
Assim, por exemplo, usando o PHP, esta página poderia ficar:
<!DOCTYPE html>
<html>
<body>
<h1>My First menu</h1>
<?php
for($i=1; $i<6; $i++) {
echo '<a href="page-' + $i + '.html">I'm a page ' + $i + '</a>';
}
?>
</body>
</html>
Agora ficou mais interessante! Usamos um laço for para iterar em uma lista e exibir os valores de forma dinâmica, e com isto podemos gerar páginas, menus e muitos outros elementos de forma dinâmica sem ficar repetindo código HTML e sim gerando HTML e conseguimos escalar para quantos itens desejarmos e criar páginas mais completas.
Isto é possível por que o servidor em questão suporta Apache que roda o PHP que é processado antes e roda este programa para gerar o HTML.
Conexão com o banco de dados
Com o exemplo acima, ainda podemos fazer mais. Conectando a linguagem de servidor com um banco de dados, podemos obter os dados de uma fonte persistente, e que pode ser gravada e editada, possibilitando assim os sistemas que conhecemos, onde conseguimos adicionar campos e depois obtê-los posteriormente quando necessário, Assim, as páginas web passaram a ser sistemas completos onde era possível tratarmos como aplicações, começamos então a era da Web 2.0. Páginas como Wikipedia, construídas em PHP, permitiu que banco de dados gravassem usuários e conteúdos e criar sistemas complexos de colaboração editando páginas HTML e linguagens como Markdown.
Exemplo de um código PHP para conexão com o banco de dados:
<?php
$conn = new mysqli("localhost", "root", "mySecretDBpass", "thegeekstuff");
if ($conn->connect_error) {
die("ERROR: Unable to connect: " . $conn->connect_error);
}
echo 'Connected to the database.<br>';
$result = $conn->query("SELECT name FROM employee");
echo "Number of rows: $result->num_rows";
$result->close();
$conn->close();
?>
Neste exemplo utilizamos o código PHP no servidor para conectar com um banco de dados local. Este código é lido, faz a conexão e armazena em variáveis e a partir disto podemos utilizar os seus métodos para renderizar na tela os dados quando retornamos no formato HTML.
Conclusão
Aqui tivemos uma visão de como as tecnologias web funcionam, desde o front-end até o back-end.
No front-end, além do HTML, temos a camada de comportamento com o Javascript e damos acesso ao HTML utilizando o DOM, e damos uma camada de estilos utilizando o CSS.
No backend vimos como trabalhar com os conceitos do front-end de modo a obter persistência dos dados e páginas mais complexas que podem armazenar e obter dados.
Agora o próximo passo é entender o desenvolvimento mobile, a evolução do Javascript e CSS com os novos frameworks e aplicações web e IoT, que possibilita o desenvolvimento em novos dispositivos que podemos criar, a Internet das coisas. Depois disto entenderemos sobre processos de desenvolvimento de trabalho, open source, colaboração e os controles de versão, e como isso revolucionou o trabalho remoto e times distribuídos.

2 Replies to “Guia para carreira no desenvolvimento web – parte 2 – linguagens web, servidor e banco de dados”