
No desenvolvimento de interfaces na web, nos deparamos as vezes com padronizações e ferramentas de desenvolvimento que ajudam na consistência da interface de um projeto. Atualmente temos uma preocupação maior para adequarmos cada vez mais às necessidades mais complexas de interação. Além disto, temos também que atender diversos browsers com diferentes suportes para diferentes funcionalidades.
Então veio o Bootstrap
O Bootstrap é um framework front-end para padronização de interfaces e representa já cerca de 3% de todos os sites da web atualmente. Temos também outros frameworks, e assim como este framework originalmente do Twitter, não devemos deixar de usá-los como ferramenta para ajudar na implementação do front-end em nossos projetos.
Sempre que usamos um framework estamos dando um passo a frente para focar além. Se um framework se encaixa para você nas soluções que ele usa, você deve seguir em frente e usa-lo sem nenhum apego caso precise mudar de framework futuramente.
Estou vendo atualmente muitas discussões acerca do Bootstrap, assim como já existiram muitas outras falando do jQuery, que é outro framework que exerceu um papel importante no desenvolvimento web. Por causa dele, pudemos hoje realizar “feitos” com o Javascript que agora temos na forma nativa, como o querySelectorAll. Ele foi importante também para a era dos “Ninjas” do Javascript.

Por que estou falando disto?
Já faz um bom tempo que venho falando sobre o Bootstrap, desde as versões mais antigas até a publicação do meu livro que falava da nova (agora antiga) versão que viria para revolucionar, o Bootstrap Mobile First.
Já contribui com o Bootstrap algumas vezes na parte de documentação e tradução e faço seu uso em diferentes projetos e empresas. Também passei pela experiência de construir guias de estilos para diferentes empresas, e em algumas foi possível usar um framework pré estabelecido como padrão. Acho que toda empresa passa por este dilema quando precisamos padronizar a interface de todos os sistemas e cabe a equipe de front-end pensar em uma solução escalável para o uso de componentes HTML, CSS e Javascript.

Só de ter um kit pronto para ser personalizado que te ajuda a ter um comportamento mobile adequado é um motivo para tê-lo como ferramenta, quase como o seu canivete suíço, mas não como uma bala de prata.
O Bootstrap te ajuda a ter o ponto de partida, como o próprio nome diz, a partir dele, você sobrescreve estilos e faz diferentes combinações para dar a seu sistema um estilo único. Se sua necessidade for usar como protótipo, você já tem um kit para construir seu front-end pronto para uso.
Com isto vamos aos 7 motivos para continuar usando o Bootstrap:
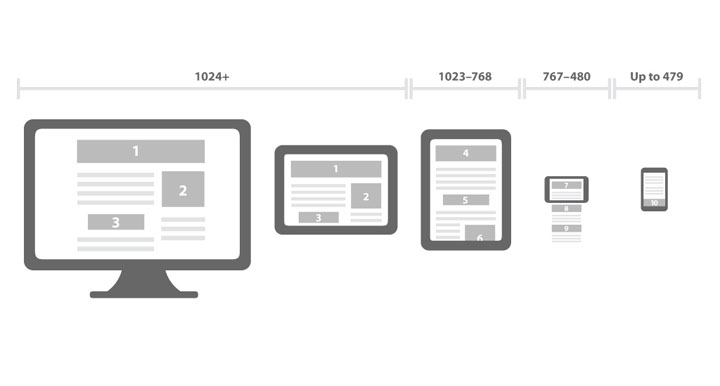
01 – Mobile First
Esta técnica do Mobile First ficou bastante difundida com o crescimento do uso de dispositivos móveis, que diz que o desenvolvimento tem que ser pensado na experiência em dispositivos menores primeiramente e passar para próximos posteriormente.



02 – Não reinvente a roda
O Bootstrap, assim como o jQuery construíram uma comunidade open source para que você pudesse aprender e compartilhar conhecimento entre diversos desenvolvedores, inclusive daqueles que dedicaram seu tempo para construir plugins para tentar resolver todos os problemas da sua vida. O Bootstrap criou várias formas de desenvolvimento com flexibilidade deste o início, assim como outro frameworks front-end.

03 – Comunidade
Um framework precisa amadurecer e leva um bom tempo para ficar realmente estável e escalável e isto é feito de acordo com as necessidades da comunidade. Muitos nem sobrevivem às mudanças de paradigmas, como o Backbone.js, ou até mesmo Prototype.js que atualmente é pouco usado. Muitos frameworks nasceram para serem transitórios e para resolver problemas que uma tecnologia não suportava na época.

Uma comunidade grande pode fazer com que um framework fique para sempre e se adapte a diferentes contextos e muda de acordo com o mercado. A comunidade se adapta as necessidades de um sistema genérico e para todos. Vemos CMS como o WordPress dominando até hoje. As comunidades cuidam do produto de modo que fique bom para todo mundo de forma livre, como o Boostrap foi um caso de sucesso de um style guide do Twitter que foi aberto para a comunidade.
Boostrap com React, Bootstrap com Angular
O mesmo poder da comunidade deu o Bootstrap uma flexibilização com outros frameworks como React Bootstrap e diretivas do Bootstrap para Angular, possibilitando ter o framework totalmente flexível para acompanhar as versões puramente em JS e HTML.
04 – Flexibilidade

Um misto com o jQuery
O Bootstrap ainda usa o jQuery que adiciona funcionalidades a componentes de forma muito simples para permitir uma maior flexibilidade, como se manter também puramente com o CSS, e o Javascript opcional, e ainda ter um javascript totalmente não obstrusivo.

Guias de estilo
Os guias de estilo e elementos de interface ajudam no desenvolvimento de interações de diversos tipos, com formulários, grids e formas padronizadas da interface, na forma de temas.

O Bootstrap conseguiu fornecer uma ferramenta padronizada para modificação completa de temas.
As limitações
Ter um framework de front-end para padronizar a interface evita que você crie novos elementos desnecessários, sobrescreva CSS’s ou até mesmo mude seu layout de forma mais radical e inconsistente. O Bootstrap fez com que sites de exemplo, protótipos e versões para teste se tornasse apresentável para quem não conhece de design. E por isto a qualidade seria inferior? De jeito nenhum. O Bootstrap foi criado pelo Twitter, com designers e desenvolvedores do Twitter que pensaram em resolver um problema muito maior do que da sua própria empresa.
05. Personalização
É possível fazer downloads de forma totalmente independentes com o Bootstrap. Você pode usar os diferentes tipos
- Temas completos
É possível modificar temas completos, mudando todo estilo de cor com sistemas de cores padronizados e personalizáveis. Tudo é armazenado em variáveis, tanto em Sass quanto Less para que você possa modificar todo esquema de cor e espaçamento.

- Layouts
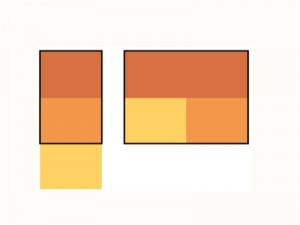
Você tem um framework completo para layout e grid, que por si só já é um dos componentes mais baixados do framework.
Diagrama de como se utilizar do Grid do Bootstrap usado para facilitar o desenvolvimento para Mobile First, ofecerenco de forma intuitiva classes que alteram a forma de visualização do layout 
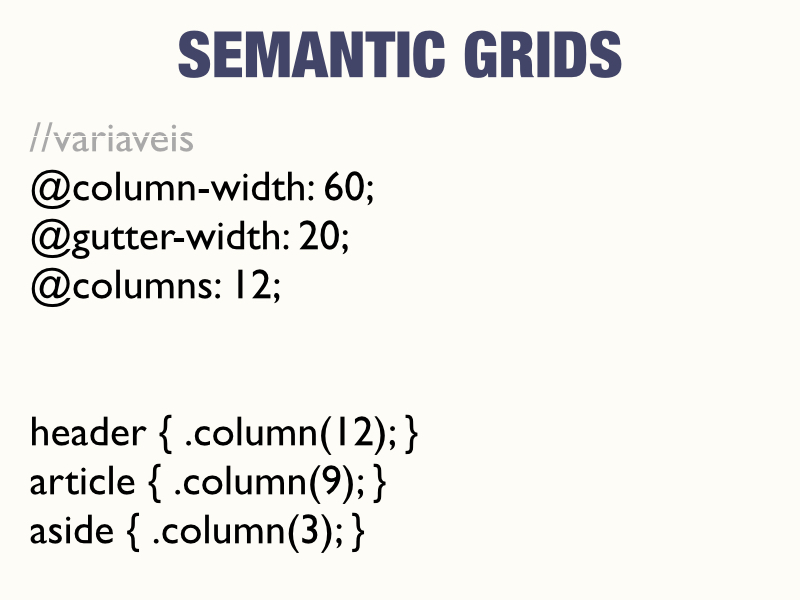
Usar o conceito de grids semânticos é uma outra forma de lidar com grids no Bootstrap - Conteúdo
Padronização de tipografias ajudam a organizar todo o conteúdo e estrutura básica do texto, usando CSS Reset para padronizar o comportamento dos browsers - Componentes
Os componentes foram construídos totalmente com javascript não obstrusivo, e integrado de forma simples usando data api’s em que é possível controlar o comportamento de seus componentes sem precisar adicionar nenhuma linha de Javascript.
06. Documentação
A documentação do Bootstrap é bastante completa e auto explicativa. Quando usei ele no passado em um projeto da Globo.com, facilmente integramos toda a equipe no desenvolvimento de um sistema interno usando a documentação que já estava ali, desenvolvida por outros enquanto tentávamos em outros projetos criar nossa própria documentação. No fim, a adoção foi muito mais rápida e o projeto ficou pronto mais rapidamente e com qualidade, e pudemos ir além e não se preocupar com coisas básicas já bem definidas. Não precisávamos passar pelos mesmos problemas que outros já resolveram.
07. Aprendizado
Ele é também um aprendizado importante para quem já é especialista no front-end. Padrões adotados pelo Bootstrap ficaram, assim como expliquei anteriormente que o jQuery fez com o javascript. Agora não pensamos mais no desenvolvimento da interface como antes, novas formas como o Material Design adotado pelo Google veio para revolucionar e fazer com que cada vez possamos ir além na experiência do usuário. Já para quem não tem muita familiaridade com o Javascript e CSS, pode desfrutar e sentir autoridade por construir interfaces completas sem conhecimentos avançados; o que seria inviável fazer sozinho para alguns sem especialidade em front-end. Não vemos mais páginas por aí sem CSS do jeito que o browser veio ao mundo. Quem não quer mostrar como foco uma experiência diferente, padrões de interface definidos por um framework difundido mostra como oferecer formas de experiência do usuário mais consolidadas e consistente.
Não usar um framework em muitos casos é egoísmo mesmo. O problema do homem máquina, aquele problema que está entre o computador e o teclado.
Acha mesmo que não devemos usar este framework, ou qualquer outro?

One Reply to “7 motivos para (ainda) usar (e continuar) com o Bootstrap”