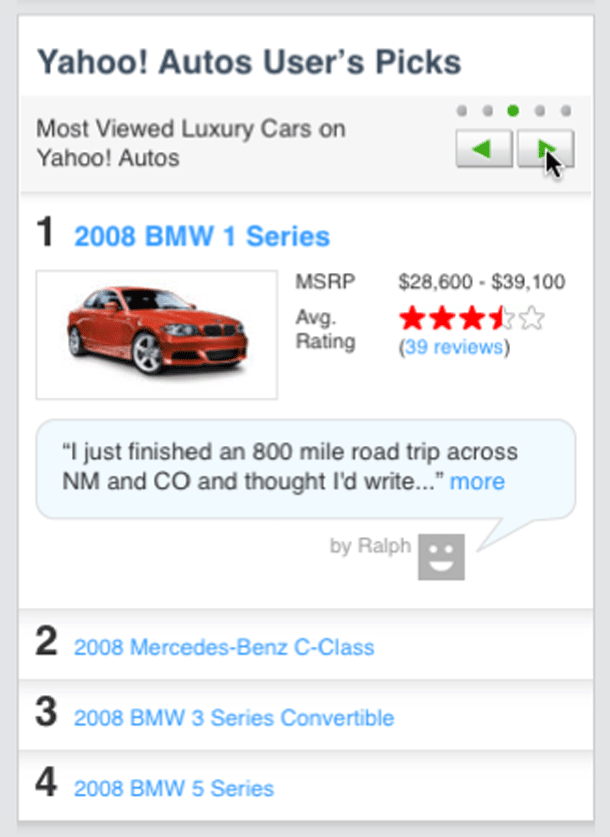
In this tutorial I will show how to make a beatiful indicator using CSS3. This kind of navigation is recommended to slide throught carousels like these:
First of all, it’s important to remember that this solution will not work in versions earlier than Internet Explorer 9, but will degrade gracefully, without losing any of their features.
First, you will need a simple unordered list:
This unordered list with a simple basic style and any checked item will be a different class called active and the others one with default.
The reason why there’s a span inside the links is just because we will use this extra markup to hide the text, keeping the semantic correct, but throught css we will hide the text inside span, and will make the link a square that applying a border-radius of 50% it will become a elegant ball, with a more fancier shadow and gradient. It’s possible to achieve this effect with no images:
[jsfiddle url=”http://jsfiddle.net/RcMMn/” height=”200px” include=”result, html,css”]
This is the CSS Applied:
.navigation li a span {
display: none;
}
.navigation li a.default, .navigation li a.active {
display: block;
float: left;
margin: 20px 10px;
width: 30px;
height: 30px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.navigation li a.default {
background-color: #CACACA;
box-shadow: 3px 3px 1px 1px #b9b9b9 inset;
-webkit-box-shadow: 3px 3px 1px 1px #b9b9b9 inset;
-moz-box-shadow: 3px 3px 1px 1px #b9b9b9 inset;
}
.navigation li a.active {
background: #85d945; /* Old browsers */
background: -moz-linear-gradient(top, #85d945 0%, #749f54 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#85d945), color-stop(100%,#749f54)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #85d945 0%,#749f54 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #85d945 0%,#749f54 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #85d945 0%,#749f54 100%); /* IE10+ */
background: linear-gradient(top, #85d945 0%,#749f54 100%); /* W3C */
}
.navigation li a.default:hover {
background-color: #B6B6B6;
box-shadow: 3px 3px 1px 1px #B3B3B3 inset;
-webkit-box-shadow: 3px 3px 1px 1px #B9B9B9 inset;
-moz-box-shadow: 3px 3px 1px 1px #999 inset;
}
As we know, I’m using the firefox and webkit syntax for border radius, gradient, box shadow or any CSS3 feature, and, as usual, we still have to declare the W3C syntax waiting for someday they maybe use the default syntax officially.
There’s a lot of repeating code, make symple effects have to be declare even more than tree times to reflect the same result. This is bad, don’t you think?
A possible way to deal with this of a “abstract” way, is use LESS or Compass.
With Compass, for example, is possible to do this:
.navigation {
li a span {
display: none;
}
li a.default, .navigation li a.active {
display: block;
float: left;
margin: 20px 10px;
width: 30px;
height: 30px;
@include border-radius(50%);
}
.navigation li a.default {
background-color: #CACACA;
@include box-shadow('3px 3px 1px 1px #b9b9b9 inset');
}
li a.active {
background: #85d945; /* Old browsers */
@include linear-gradient(top, #85d945 0%, #749f54 100%); /* FF3.6+ */
}
li a.default:hover {
background-color: #B6B6B6;
@include box-shadow(3px 3px 1px 1px #B3B3B3 inset);
}
}
Much simple and cleaner, but is generate using Ruby with a defined syntax, but this way you can explore variables and mixins, there are ways to store color names for example and the second are functions, that you can make reusable CSS snippets, passing parameters, like functions). Well, compass and LESS are well documented and who knows the basic of programming can well follow the guidelines of the language. There different syntax styles.