Atualmente, os sites estão tendo uma grande necessidade de se adaptarem para diversos dispositivos, e com isto estão surgindo diversas formas para se conseguir este objetivo da melhor forma possível. Atualmente, chegamos na era responsive, onde os sites já construídos, usando media-queries, podem se adaptar ao dispositivo. No entanto, para novos projetos o que vem bastante sendo utilizado como novo paradigma é o Mobile First.
Este caminho de desenvolvimento para se adaptar a crescente demanda e crescimento de acesso nos dispositivos móveis fez com que frameworks, como o Bootstrap, que começou basicamente com o Desktop, depois passou a ser responsive e agora com a versão 3.0 ele está sendo reconstruído utilizando Mobile First.
Bem, a verdade é que não existe uma bala de prata e cada solução mencionada acima e a forma de desenvolvimento se encaixa em um determinado contexto. Neste post vou falar de Mobile First.

Mobile First
O Mobile First, como o próprio nome diz, é pensar no desenvolvimento Responsive focando primeiro no desenvolvimento para Mobile, e depois evoluir para resoluções maiores. Isto facilita pensar de forma simples primeiro e evoluir a medida que as resoluções aumentam. Mas não é tão simples como parece. Pensar no desenvolvimento assim é uma quebra de paradigma, pois desde o início do desenvolvimento responsive fomos habituados a desenvolver para desktop e sair “escondendo” a medida que passamos para outros dispositivos “de mão”.
No Mobile First você pensa primeiro no Mobile e evolui, desta forma a própria ergonomia e limitações do aparelho lhe fará pensar de forma concisa e escalável para você conseguir suportar bem todos os dispositivos.
Mas e as APPs?
Mas para que desenvolver responsivo se eu posso construir APPs para celular?
O desenvolvimento de apps envolve muito esforço de manutenção e escalabilidade por que você precisa desenvolver em diferentes tecnologias, entre elas iOS e Android.
Embora as Apps, por usar ferramentas nativas do aparelho, tem seu uso otimizado, elas são aplicações construídas em uma diferente tecnologia, então para fornecer a mesma informação a aplicação terá que ter vários sistemas diferentes que fazem a mesma coisa. Por exemplo, quando eu quero saber alguma informação, como por exemplo, telefone de um estabelecimento, não necessariamente busco na App, pois posso querer acessar o site se me convém, de forma rápida e eficiente usando as funções do aparelho.
Então antes de pensar no que vai prevalecer, Apps ou sites responsives, no final das contas, os dois coexistirão e cada um tem seu papel, no modelo competitivo atualmente empresas apostam nos dois. Desenvolvendo Apps para fornecer novos serviços explorando o que há de melhor no celular, como localização por GPS e websites mobile fornece uma forma adaptada de consultar um website que você consultaria no desktop.
Por que o mobile first faz mais sentido?
Pegamos o seguinte exemplo (em Sass):
.float-wrapper #video-float-box:hover {
border: none;
@include box-shadow(none);
margin-left: 0;
padding: 0;
.link-expandir-video {
display: none;
}
}
Tivemos que anular o efeito de hover em um componente quando escrevemos um media-querie para resoluções menores, e se fosse o contrário?
Bem, se fosse ao contrário isto não aconteceria, o hover seria adicionado em dispositivos que utilizam o mouse.
É como desenvolver em desktop e adaptar para celular fosse realizar engenharia reversa, e realmente é o que acontece.
Viewport metatag para limitar Zoom do aparelho
O viewport metatag é essencial para todos os casos:
<meta name="viewport" content="width=device-width, initial-scale=1" />
No entanto, os parâmetros nem sempre precisam estar configurados como acima, pois dizer que o intial-scale=1 é não permitir que o usuário dê zoom, pois o site já é configurado para este tamanho de tela, como especificado no parâmetro width.
Conteúdo otimizados para mobile first gera novos casos de uso
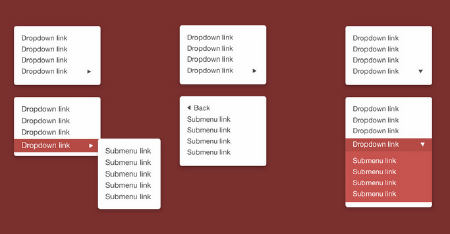
Um grande exemplo disto eu posso citar o redesign do menu no Bootstrap 3.0 que está perto de ser lançado.

Neste exemplo podemos observar em como o menu dropdown foi pensado focando no dispositivo de menor resolução para um maior.
Mas qual a diferença, não é somente fazer “ao contrário”?
Bem, não é. Um exemplo disto posso citar um caso real. Tínhamos um menu em que o site precisava ser responsive. Os designers então pensaram em como o menu deveria ficar em um dispositivo menor, no entanto, nenhum das opções dadas pelo design seria possível sem um redesenho do menu por completo, não só em termos de interface, como também de desenvolvimento. O resultado foi que o menu desktop teve que ser alterado para ter uma melhor experiência responsiva.
Como definir o CSS
<link rel="stylesheet" type="text/css" href="style.css" media="screen, handheld" /> <link rel="stylesheet" type="text/css" href="enhanced.css" media="screen and (min-width: 340px)" /> <!--[if (lt IE 9)&(!IEMobile)]> <link rel="stylesheet" type="text/css" href="enhanced.css" /> <![endif]-->
Para definir no HTML e as folhas de estilos para iniciar o desenvolvimento de um projeto Mobile first, você primeiro define a versão básica, que será renderizada no Mobile e um css chamado enhanced.css. Este CSS terá a folha de estilos adicional para renderizar o conteúdo em outros dispositivos maiores e com outras formas de interação, e um deles é o desktop.
Definindo estilos
Para definir estilos para design responsive pensando da maneira usual, era natural fazer algo do tipo:
.minha-classe {
float: left;
width: 300px;
}
@media screen and (max-width: 320px) {
.minha classe {
width: auto;
float: none;
}
}
Isto é uma complexidade desnecessária, retirar o float do elemento quando pensamos de desktop para mobile, com o Mobile First este trecho de código ficaria mais simples, pois não precisaríamos anular um comportamento padrão de um elemento, que é não flutuar.
Assim você pode pensar de modo progressivo ao invés de pensar no conteúdo completo e ficar retirando coisas a medida que for atingido resoluções menores.
Perfomance
Mobile First também é ótimo para resolver o problema de sites responsives onde vários conteúdos são carregados sem necessidade e sem nunca serem usados. Pensando no dispositivo móvel primeiramente, você evolui o site de forma a sempre acompanhar a perfomance no seu estágio inicial, então pense em otimizar usando técnicas como font-face para ícones, carregar interações tradicionais via Javascript somente quando necessário, dentre várias outras formas de se economizar carregamento da página.
Explore os recursos do dispositivo
Um exemplo simples de como você pode explorar recursos do seu dispositivo móvel de forma a otimizar os sites e tornarem mais eficientes, além de fazer uma maior interação entre o ambiente navegador e dispositivo, existem práticas simples que ajudam a explorar os recursos nativos do aparelho, como por exemplo, no código abaixo:
<a href="tel:+18005550199">1-800-555-0199</a>
O usuário deveria poder ao acessar qualquer browser do seu telefone que faz referência a um telefone válido, deveria realizar a ligação sem precisar copiar / colar texto e assim ao clicar no telefone a ligação é feita diretamente. Geralmente isto não é pensado, mas apenas inserindo este formato no html é possível aprimorar a experiência em dispositivos móveis.
Trabalhar com mobile nos leva mais ainda a pensar na perfomance e pensar por exemplo em eliminar imagens como gradientes, por exemplo.
Um pouco de mobile first na minha palestra no FISL
Bem, dia 4 de Julho de 2013, às 12:00 estarei palestrando no FISL 14, falando sobre o Twitter Bootstrap e nesta palestra irei abordar bastante sobre Mobile First, pois irei dar um overview do Bootstrap 3.0, que foi praticamente reconstruído utilizando o Mobile First.
Quem puder ir, será ótimo, caso contrário irei disponibilizar aqui a palestra.
Mobile first é pano pra manga
Mobile first é recente mas tem muito já a ser dito, explorado e muitas dúvidas ainda surgem. É um assunto que rende um livro 😉
Espero ter esclarecido um pouco do que há e dar um ponto de partida para começar a experimentar, justamente para quebrar o paradigma e pensar na mobilidade que nossa geração está passando.

Rende um livro sim, aproveita e escreve um 😀
hahahahahaha, até que não seria uma má idéia 😉
Só se tu dá uma força hehehehe