
Foto por Héctor Martínez on Unsplash
Tratar imagens responsivas é um dos maiores desafios quando o assunto é design responsivo em um projeto web e mobile. Temos diferentes soluções para adaptar imagens ao tamanho da tela e muitas vezes é necessário combinar diversas formas para se obter as imagens no layout adequado e tendo uma perfomance otimizada.
Vou apresentar aqui as soluções para termos imagens adaptadas de acordo com diferentes variações de dispositivo, e também ferramentas para tratamento e as formas de exibição, com considerações sobre a perfomance.

Sobre perfomance
Esse é um dos aspectos mais importantes quando utilizamos qualquer uma das soluções para redimensionar imagens.
Isto por que quando redimensionamos imagens para se adaptar ao tamanho de tela, o tamanho da imagem, tanto em bytes, quanto tem resolução, pode permanecer inalterado e podemos neste caso carregar uma imagem de 5 MB em um celular, o que não seria viável, visto que a conexão do usuário que esteja consumindo o seu site pode ser bem inferior, além de ter que pagar pelo consumo de banda para renderizar algo que é muito maior do que deveria. Sendo assim, algumas soluções que otimizam a perfomance usa processamento de imagem antes de renderizar para saber qual resolução antes de carregar no dispositivo. Isto requer uma solução combinada entre responsivo e detecção de resolução no lado do servidor.
Solução simples por CSS
A solução mais simples é utilizar os poderes do CSS para dimensionar a imagem automaticamente de acordo com o dispositivo.
Neste método a imagem permanece no seu tamanho original.
.img-fluid {max-width: 100%;height: auto; }
Usando sourceset
O sourceset é uma implementação ainda experimental do próprio HTML para conseguir manipular e referenciar imagens de diferentes resoluções de acordo com o dispositivo, sem ter que utilizar o Javascript para tal.
Assim você consegue definir uma coleção de imagens que irá renderizar em diferentes dispositivos de acordo com propriedades como tamanho de tela e resolução, utilizando os recursos existentes do CSS como no exemplo abaixo. De qualquer forma, é preciso que a imagem venha otimizada do servidor nos diferentes tamanhos possíveis.
HTML:
<img srcset=" examples/images/image-384.jpg 1x, examples/images/image-768.jpg 2x " alt="…">
CSS:
.img { background-image: url(examples/images/image-384.jpg); } @media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { .img { background-image: url(examples/images/image-768.jpg); } }
Saiba mais em CSS Tricks: https://css-tricks.com/responsive-images-css/
Processamento de imagens
Você pode ter seu próprio servidor para processamento de imagens, um deles que vem sendo utilizado no mundo inteiro foi criado na Globo.com, o Thumbor.

Thumbor: https://github.com/thumbor/thumbor
O Thumbor pode ser instalado no seu próprio servidor, e existem soluções que fazem este processamento de imagens online.
Alguns processamento de images:
Estes seriam o tipo de “Processamento como serviço” em que você paga para para usar o serviço para renderizar as imagens.
Amazon S3
As imagens podem ser armazenadas no Bucket da Amazon S3 e dependendo de que linguagem você estiver usando, você pode utilizar as bibliotecas da própria linguagem, como no Ruby e Python que tem clients do S3 que você pode enviar após processar as imagens usando o RMagick para Ruby, por exemplo.
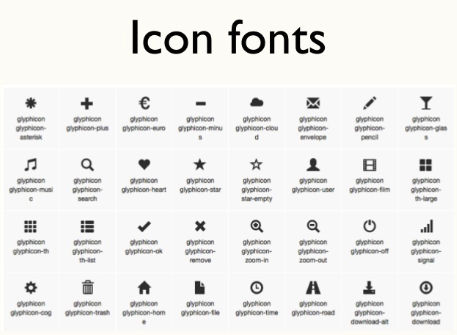
Icon fonts and SVG
Outros elementos visuais não necessitam ser imagens para o seu processamento e podemos usar vetores e fontes, e o SVG para renderizar ícones e ilustrações. Pelo fato de serem vetores, eles possuem um tamanho só e redimensionam de acordo com a tela sem demandar maior consumo.

Frameworks
Alguns frameworks facilitam o uso de classes responsivas, porém, frameworks de front-end não atendem a renderização no servidor.
O Bootstrap, por exemplo, tem uma classe estabelecida para imagens responsivas, basta então adicionar “img-fluid” no atributo da classe no HTML.
Para saber mais, você pode consultar na documentação oficial.
Como tratar imagens e pre processa-las para uma entrega otimizada?

Imagens podem representar 60% do tráfego.
https://kinsta.com/pt/blog/otimizar-imagens-para-web/
Quando tratamos imagens, temos que considerar os diversos processamentos que podemos fazer. Neste caso acima, por exemplo, como o foco é o a imagem do cachorro no meio da paisagem, utilizamos processamento para centralizar a foto focando no animal, e assim conseguimos um resultado eficiente, focando no destaque da foto.
Algumas bibliotecas para isto, como o Thumbor, desenvolvido na Globo.com ajuda nesta tarefa para entregarmos nos portais, fotos como esta clássica do presidente Obama, focando no presidente em diferentes dispositivos.



Neste exemplo na foto do discurso do Obama, temos diferentes abordagens para termos a opção de ter imagens cortadas de forma inteligente para obter o destaque da foto ao invés de unicamente redimensiona-la.
Palestra na Qcon sobre desenvolvimento de sistemas multiplataforma
Para ter uma visão completa dos desafios de utilizar imagens otimizadas para diferentes plataformas, bem como os desafios que envolvem a construção de uma plataforma para diferentes dispositivos, tive esta palestra realizada na QCon sobre desenvolvimento multiplataforma na Globo.com.

Espero ter esclarecido as diferentes formas de se tratar imagens responsivas em um projeto web. Não existe a melhor solução e dependendo do seu projeto, a solução mais simples pode atender, mas se você requer diversas variações e renderizações de imagens, e se este tipo de elemento é comum no seu projeto, você deve considerar isto como prioridade, afinal, se seu site ficar oneroso no mobile, usuários terão uma grande rejeição, e isto pode representar redução do tráfego e perda de clientes.

One Reply to “Imagens reponsivas – adaptando elementos visuais em diferentes telas de forma otimizada”